Complexity:
Modeling approach: discrete-event
Features: Road Traffic Library 3D intersection parking lot bus stop traffic light custom car type
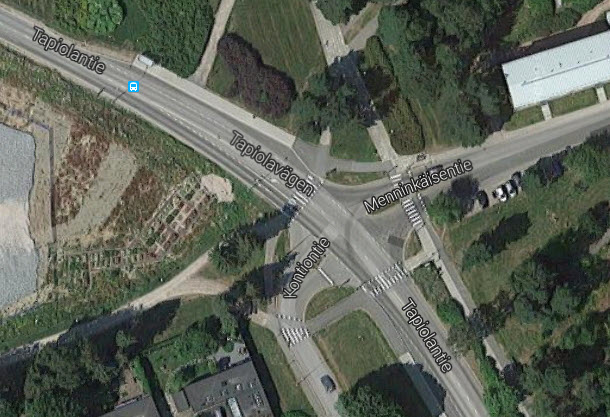
This tutorial will teach AnyLogic users to create road traffic models with the help of the Road Traffic Library. We will show you how to model car movement on the intersection of Tapiolavagen and Menninkaisentie roads in Tapiola area not far from Helsinki.
We will create a model that will be based on the satellite screenshot that is available below. You can easily see all the peculiarities of the current road network area. Both roads are two-way and contain one lane for each movement direction. There is a bus stop at the Tapiolavagen roadside and a small parking lot with five parking spaces at the Menninkaisentie roadside.
We will step by step consider all these peculiarities in our model, demonstrating the majority of the new library’s elements as we proceed.

-
Phase 1. Adding layout, drawing Tapiolavagen road. Creating a simple flowchart with the help of the
 Road Traffic Library blocks (CarSource, CarMoveTo, CarDispose) to model car movement to the North along the Tapiolavagen road.
Road Traffic Library blocks (CarSource, CarMoveTo, CarDispose) to model car movement to the North along the Tapiolavagen road.
-
Phase 2. Adding 3D animation (adding 3D window and creating
 Car car type with the animation figure that you choose. It will be used to visually display cars).
Car car type with the animation figure that you choose. It will be used to visually display cars).
- Phase 3. Drawing Menninkaisentie road that forms an intersection when connected to the Tapiolavagen road. Adding new blocks to the flowchart to model car movement on both roads in both directions (additional CarSource and CarMoveTo blocks to define new car entry points and new destinations. Adding new Process Modeling Library block (SelectOutput) to divide the traffic flow in different directions).
- Phase 4. Modeling a parking lot. Adjusting Menninkaisentie road access areas when leading to Tapiolavagen road. Drawing a parking lot at the Menninkaisentie roadside and adding blocks to the flowchart (the other CarSource and CarMoveTo blocks, and a Process Modeling Library Delay block to model the time that cars spend waiting in the parking lot).
-
Phase 5. Modeling bus movement. Creating a new
 Bus car type with the animation type defined by the user. Drawing a bus stop at the Tapiolavagen roadside. Adjusting flowchart to model bus movement to the North along the Tapiolavagen road and stopping at the bus stop.
Bus car type with the animation type defined by the user. Drawing a bus stop at the Tapiolavagen roadside. Adjusting flowchart to model bus movement to the North along the Tapiolavagen road and stopping at the bus stop.
- Phase 6. Adding traffic lights to control traffic on the intersection with the help of the Traffic Light block. Experimenting with various traffic light operating modes to reach the definitive duration of the traffic lights’ red and green phases on the intersection.
Start the tutorial by following the link below to the document describing structure of the first phase.
-
How can we improve this article?
-

