Stack Chart displays the contribution of several data items into a total as bars stacked one on top of the other with the first added data item at the bottom. The bar sizes are proportional to the corresponding data item values. Negative values are not allowed and error will be thrown on attempt to provide a negative data item value.
Direction of the stack growth and its width can be adjusted using the Bars Direction and Bars Relative width properties correspondingly (located in the Appearance section).
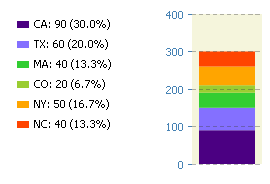
 Stack chart
Stack chart
To create a stack chart
-
Drag the
 Stack Chart element from the
Stack Chart element from the
 Analysis palette into the graphical editor.
Analysis palette into the graphical editor.
- In the Data section of the chart’s Properties, configure the data item.
- Specify the title for the data item in the Title box. This text will be shown in the chart legend.
- Enter the expression that will be dynamically evaluated to obtain the current value of the data item in the Value box.
- Specify the color for this data item’s bar. Click the arrow in the Color control and choose the color. If you choose No fill, the corresponding bar will not be filled.
- Open the Appearance section of the chart’s Properties. Adjust the direction of growth of bars using the Bars direction group of buttons.
- Bars can be shown as distinct bars of arbitrary thickness, or adjacent to each other. Adjust the thickness of bars using the Bars relative width slider below. Here you define the ratio of total thickness of bars to the corresponding dimension of the chart rectangle (100% — maximum, 50% — half, etc.)
When finished, successively specify data items you want to be displayed in your chart.
To add a data item
By default a new stack chart already has one data item. If you want to add another, follow these steps:
- Select the stack chart in the graphical editor or in the Projects view.
- Go to the Data section of the Properties view.
-
Click the
 button.
New property section defining settings for one more data item appears above.
button.
New property section defining settings for one more data item appears above.
To remove a data item
- Select the stack chart in the graphical editor or in the Projects view.
- Go to the Data section of the Properties view.
- Select the section defining the data item you want to remove from the stack chart.
-
Click the
 button
below all sections.
button
below all sections.
- General
-
Name — The name of the chart. The name is used to identify and access the chart from code.
Ignore — If selected, the chart is excluded from the model.
Visible on upper agent — If selected, the chart is also visible on the upper agent where this agent lives.
Scale — Here you can choose scale type for the stack chart. Choose auto-scaling mode (Auto), scaling to 100% mode, or Fixed scale with maximum specified in to edit box.
Update data automatically — If selected, new data samples are added automatically with the specified Recurrence time. Also, you can define here whether you want to Use model time or Use calendar dates. Depending on this choice, you can specify when updating begins with either First update time or Update date properties.
Do not update data automatically — If selected, chart is not updated automatically with new data samples.
Use model time — [Visible if Update data automatically is selected] If selected, the event will occur at the specified model time.
Use calendar dates — [Visible if Update data automatically is selected] If selected, the event will occur at the specified calendar date.
First update time — [Visible if Update data automatically is selected] The time of the first update defined as a number of model time units that must pass from the model start.
Update date — [Visible if Update data automatically and Use calendar dates are selected] The calendar date and time of the event.
Recurrence time — [Visible if Update data automatically is selected] The time that must pass between recurring updates.
- Data
-
 — The button opens new property section, which allows to configure one more data item you want to visualize on this chart:
— The button opens new property section, which allows to configure one more data item you want to visualize on this chart:Title — The title for this data item, which will be shown in the chart legend.
Value — The expression dynamically evaluating the data item value.
Color — Color, which will be used to draw this data item value on the chart. Click inside the control and choose a color from the set of most used ones, or choose some custom color using the Colors dialog box.
To remove a data item from the chart, click the
 button below the data item’s property section. Use the arrows
button below the data item’s property section. Use the arrows  and
and  to arrange the order of the data item sections.
to arrange the order of the data item sections. - Appearance
-
Bars direction — The group of buttons defining the stack growth direction.
Bars relative width — The slider allows adjusting the thickness of the stack (100% — maximum, 50% — half, etc.)
Axis labels position — The control specifies the position of axis labels relative to the chart (Left or Right). Choose None, if you do not want labels to be displayed.
Background color — Background color for the chart.
Border color — Color used to draw chart border.
Labels color — The control specifies the color of the chart labels.
Grid color — The control specifies the color of the chart grid. Choose No Fill, if you do not want grid to be displayed.
- Position and size
-
Level — Level to which this chart belongs.
X — The x-coordinate of the chart’s upper left corner.
Y — The y-coordinate of the chart’s upper left corner.
Width — The width of the chart shape (in pixels).
Height — The height of the chart shape (in pixels).
- Legend
-
Show legend — If selected, the chart legend is displayed. You can control the legend position relative to the chart using the Position group of buttons. The size of the area allocated for the legend can be defined using either Width or Height control (depends on the legend’s Position). Text color can also be adjusted.
- Chart area
-
This section defines visual properties of the chart area:
X Offset — The x-offset of the chart area relative to the whole area allocated for the chart and all its accompanying elements.
Y Offset — The y-offset of the chart area relative to the whole area allocated for the chart and all its accompanying elements.
Width — The width of the chart area (in pixels).
Height — The height of the chart area (in pixels).
Background color — Background color for the chart area.
Border color — Color used to draw the border of the chart area.
- Advanced
-
Visible — The chart visibility. The chart is visible when the specified expression evaluates to true, and not visible otherwise.
Replication — The replication factor of the chart. Here you specify how many copies of the chart will be created. If you leave this field empty, only one chart will be created.
On selection change — The code executed when the user selects some particular data item(s). This code is executed either when the user changes the selection by clicking on items in the chart legend, and when the selection is changed programmatically via the function selectItem().
You can use two variables here:
- int[] selectedIndices — the indices of currently selected data items
- boolean programmatically — defines, whether items were selected programmatically (true), or not (false)
Show name — If selected, the chart name is displayed on a presentation diagram.
- Data items
-
Function Description void addDataItem(DataItem di) Adds a DataItem to the chart with default title and color.
di — the data item to addvoid addDataItem(DataItem di, String title, Color color) Adds a data item to the chart.
di- the data item to add
title — the data item title
color — the color that will be associated with this data itemint getCount() Returns the number of chart items (data items or data sets) currently displayed by this chart. ChartItem get(int i) Returns the chart item (DataItem, DataSet, HistogramData, etc.) with the given index. String getTitle(int i) Returns the title of chart item (DataItem, DataSet, etc.) with the given index. Color getColor(int i) Returns the color of the chart item (DataItem, DataSet) with the given index.
i — index of the itemvoid setColor(int i, Color c) Sets the new color of the chart item (DataItem, DataSet) with the given index.
i — index of the item;
c — the new color of the item.void remove(int i) Removes the item (DataItem, DataSet, etc.) with the given index from the chart. int remove(ChartItem ci) Removes the given item (DataItem, DataSet) from the chart. void removeAll() Removes all items from the chart. - Selecting data items
-
Function Description void selectItem(int itemIndex, boolean selected) Selects/deselects (depending on selected value) chart item with given index. void setSelectedItemIndices(int[] selectedIndices) Selects only chart items with the given indices.
selectedIndices — an array with indices of chart items to be selected (other chart items will be deselected), may be null — this clears selectionint[] getSelectedItemIndices() Returns the number of chart items (data items or data sets) currently displayed by this chart. - Setting chart’s axis scale
-
Function Description void setFixedScale(double maximum) Sets fixed scale for the chart
maximum — maximum of chart axis scale - Updating chart data manually
-
Function Description void updateData() Updates all data items displayed by this chart. - Location
-
Function Description double getX() Returns the X coordinate of the chart (namely, the X coordinate of its upper left corner). double getY() Returns the Y coordinate of the chart (namely, the Y coordinate of its upper left corner). void setX(double x) Sets the X coordinate of the chart.
x — the new value of X coordinatevoid setY(double y) Sets the Y coordinate of the chart.
y — the new value of Y coordinatevoid setPos(double x, double y) Sets new coordinates for the chart shape.
x — the new value of x coordinate
y — the new value of y coordinate - Size
-
Function Description double getWidth() Returns the width of the chart shape. double getHeight() Returns the height of the chart shape. void setWidth(double w) Sets new width for the chart shape.
w — new value of the chart widthvoid setHeight(double h) Sets new height for the chart shape.
h — new value of the chart height - Visibility
-
Function Description boolean isVisible() Checks the visibility of the chart. Returns true if the chart is visible, and false otherwise. void setVisible(boolean v) Sets the visibility of the chart.
v — visibility: if true — the chart is set to be visible, if false — not visible. - Copying chart data to clipboard
-
Function Description String copyToClipboard() Copies all chart data to the system clipboard in text form. Returns the text representation of all chart data.
-
How can we improve this article?
-

