
Escalator group is the animation shape for a group of parallel escalators in pedestrian simulation models. You draw escalators in the graphical editor, and configure them (setting the number of escalators, escalator steps movement speed, step depth and inclination angle) in the shape’s properties. To simulate how pedestrians are transported by escalators, you insert Pedestrian Library block PedEscalator in the flowchart. There you specify whether this block should transport the pedestrians up, or down.
Escalator group is comprised of one or more simple markup elements Escalator. Escalator element enables you to set the movement direction for a specific escalator in the group as well as perform other tasks dynamically at runtime using the element’s functions (turn the escalator on/off, change its speed, etc.).
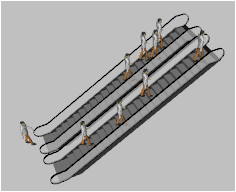
Demo model: Escalator Open the model page in AnyLogic Cloud. There you can run the model or download it (by clicking Model source files). Demo model: EscalatorOpen the model in your AnyLogic desktop installation. Escalator group at model runtime, in 3D animation
Escalator group at model runtime, in 3D animation

At model runtime, you can dynamically block and turn on/off the escalator(s) using the functions of the element.
When you block an escalator, the gate in front of the escalator closes. The pedestrians that were moving on that escalator will remain there. Pedestrians are not allowed on that escalator, but those whose route includes that escalator will approach it and wait in front of the gate until the escalator is unblocked.
When you turn off an escalator, the escalator power supply stops, so the escalator steps are not moving anymore, but pedestrians can move on their own.
To draw an escalator group
- Drag the
 Escalator Group element from the
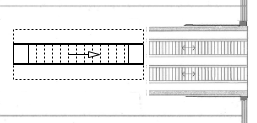
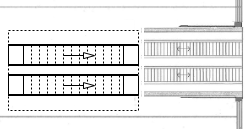
Escalator Group element from the  Space Markup section of the Pedestrian Library palette onto the graphical editor. Typically pedestrian simulation models include a layout plan of the simulated facility (e.g. building) with all the important areas and services marked on it. Place the shape on top of the escalators placeholder in the layout. If the layout image and the escalator shape look a mess, you can temporarily place it near the placeholder until you finely adjust all the shape component sizes.
Space Markup section of the Pedestrian Library palette onto the graphical editor. Typically pedestrian simulation models include a layout plan of the simulated facility (e.g. building) with all the important areas and services marked on it. Place the shape on top of the escalators placeholder in the layout. If the layout image and the escalator shape look a mess, you can temporarily place it near the placeholder until you finely adjust all the shape component sizes.

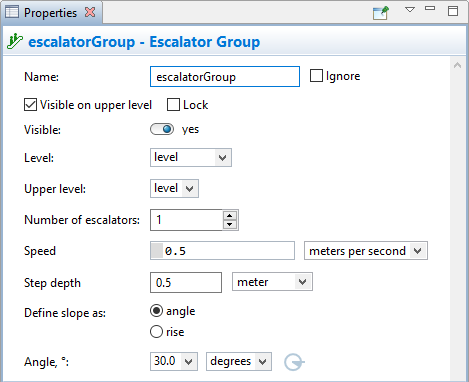
- Open the Properties of the escalator group shape. Specify how many escalators are in this group, in the Number of escalators field. In our example, we have two parallel escalators.

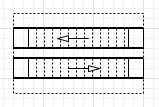
- You will see that the group consists of two escalators now:

- If the escalator transports pedestrians to a different level that is drawn in your model as another level, you should specify the name of this level in the escalator’s Upper level parameter.
- Now you should resize the escalator group shape in the graphical editor. Make the shape exactly match the escalators borders in the layout. First, Zoom In
 the graphical editor and turn the grid alignment off by pressing off the Enable/Disable Grid
the graphical editor and turn the grid alignment off by pressing off the Enable/Disable Grid  toolbar button to simplify resizing the shape components that are shown rather small on the diagram in its default zoom.
toolbar button to simplify resizing the shape components that are shown rather small on the diagram in its default zoom. -
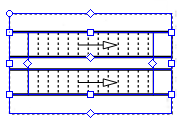
Select the shape with a click, and you will see the markers you may use for adjusting the width of escalator components.
By double-clicking an escalator in a group, you select this particular escalator. The next click once again selects the whole escalator group.To be able to resize the escalator group components, you should see the group selected, as on the figure below:

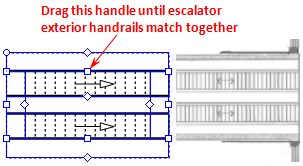
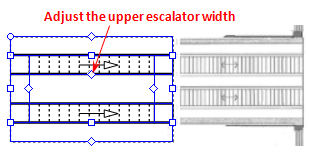
- Let’s make the first escalator match the escalator on the layout exactly. First, adjust its exterior handrail to the handrail position on the layout.

- Next, drag the internal handle as shown in the figure below to adjust the width of the escalator. You will see that both escalators will have the same width:

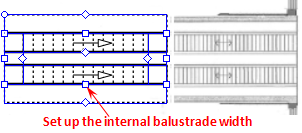
- Now you have to change the width of the internal balustrade:

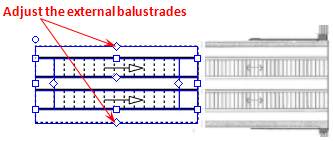
- Adjust the width of external balustrades:

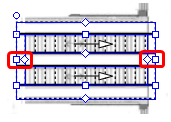
- Finally, move the shape on top of the placeholder in the layout, and adjust the length of the escalators and of landing platforms with the handles highlighted below:

- Now set the escalator steps movement direction. To change direction of some particular escalator, select it with a mouse click, and in the Properties, set Direction: Up, or Down.
- General
-
Name — The name of the shape. The name is used to refer to this shape from PedEscalator block properties, and access the escalator group from code.
Ignore — If selected, the shape is excluded from the model.
Visible on upper agent — If selected, the shape is also visible on the upper agent where this agent lives.
Lock — If selected, the shape is locked. Locked shape does not react to mouse clicks — it is impossible to select it in the graphical editor until you unlock it.
Visible — Here you specify whether the shape is visible on animation at model runtime, or not. Using the control, choose yes or no.
Level — The lower level. Pedestrians are on this level when they enter the escalator.
Upper level — The upper level. Pedestrians get on this level when they leave the escalator.
Number of escalators — The number of escalators in this escalator group.
Speed — Escalator steps movement speed.
Step depth — The depth of the escalator step.
Define slope as — Here you can choose how you want to define the escalator inclination: as angle, or specifying the escalator rise (in this case the angle will be calculated automatically, taking escalator rise and length into account).
Angle — [Visible and applies if the option Define slope as: angle is selected] The angle of inclination of an escalator to the horizontal floor level (typically is 30 degrees).
Rise — [Visible and applies if the option Define slope as: rise is selected] The height of the escalator that will be used to calculate the angle of escalator inclination.
- Pedestrian behavior
-
Pedestrian behavior (Up) — Here you can choose how the pedestrians behave when they are transported up, whether they Stay, Walk, Walk on left side, or Walk on right side. The default behavior is Stay.
Pedestrian behavior (Down) — Here you can choose how the pedestrians behave when they are transported down, whether they Stay, Walk, Walk on left side, or Walk on right side. The default behavior is Walk on left side.
Walking percentage (Down) — Ratio of pedestrians who will walk, not stay, when they are transported down. The value is defined within the [0..1] range. The value 1 means that everybody walks down. The default value is 0.5.
- Appearance
-
Balustrade color — Color of the balustrade. Choose No fill, if you do not want the balustrades to be filled with a color.
Solid balustrade — If selected, the left, right and internal balustrades of the escalator group have the widths as specified in the Position and size properties section and are filled with the chosen Balustrade color (this mode is typically used when metro escalators are simulated). If not, the balustrades are just 1 pixel wide (you would usually choose this mode for shopping mall escalators).
- Position and size
-
X — X-coordinate of the shape.
Y — Y-coordinate of the shape.
Z — Z-coordinate of the shape.
Width — Width of the shape, in pixels.
Length — Length of the shape, in pixels.
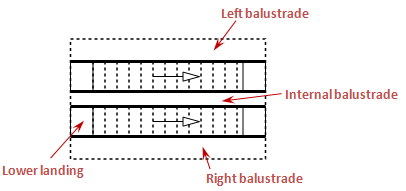
Lower landing length — Length of the landing located on the lower level, in pixels.
Upper landing length — Length of the landing located on the upper level, in pixels.
Left balustrade width — Width of the left balustrade of the escalator group, in pixels.
Right balustrade width — Width of the right balustrade of the escalator group, in pixels.
Internal balustrade width — Width of the internal balustrade between individual neighboring escalators in the group, in pixels.
Rotation — Orientation of the shape.
- Advanced
-
Show in — Here you can choose whether you want the shape to be shown both In 2D and 3D animation, or in 2D only, or in 3D only.
Show name — If selected, the shape name is displayed on the graphical diagram.
The space markup shape Escalator Group consists of the given number of Escalator shape(s).
The direction of escalator movement (up or down) can be permanently set in the properties of each particular escalator. Moreover, movement direction can be controlled dynamically at model runtime using the functions of an individual escalator. Typically this is controlled according to the predominant flow of the crowd, by personnel, or automatically.
To know the direction of the escalator, select it in the graphical editor with a mouse click.
To change the direction of the escalator
- Click the escalator group shape.
- Select an individual escalator shape inside belonging to this group with a mouse click.
- In the Properties, set Direction: Up, or Down. You will see that the arrow changed its direction.
- Escalators
-
Function Description List<Escalator> getEscalators() Returns the list of escalators in the group. At the function call the element should be already initialized. - Blocking/unblocking escalator(s)
-
When you block an escalator, the gate in front of the escalator closes. The pedestrians that were moving on that escalator will remain there. Pedestrians are not allowed on that escalator, but those whose route includes that escalator will approach it and wait in front of the gate until the escalator is unblocked.
Function Description void block() Blocks all escalators in this group. void block(int index) Blocks the escalator with the specified index.
index — the index of the escalator in the escalator groupvoid unblock() Unblocks all escalators in this group. void unblock(int index) Unblocks the escalator with the specified index.
index — the index of the escalator in the escalator groupboolean isBlocked(int index) Checks whether the escalator with the specified index is blocked, or not. If the escalator is blocked, the function returns true, otherwise it returns false.
index — the index of the escalator in the escalator group - Turning escalator(s) on/off
-
When you turn off an escalator, the escalator power supply stops, so the escalator steps are not moving anymore, but pedestrians can move on their own.
Function Description void turnOff() Turns off all escalators in this group. void turnOff(int index) Turns off the escalator with the specified index.
index — the index of the escalator in the escalator groupvoid turnOn() Turns on all escalators in this group. void turnOn(int index) Turns on the escalator with the specified index.
index — the index of the escalator in the escalator groupboolean isRunning(int index) Checks whether the escalator with the specified index is running, or not. If the escalator is running, the function returns true, otherwise it returns false.
index — the index of the escalator in the escalator group - Escalator speed
-
Function Description double getSpeed(int index) Returns the speed of the escalator (in meters per second).
index — the index of the escalator in the escalator groupdouble getSpeed(int index, SpeedUnits units) Returns the speed of the escalator (in the units passed via the units argument) with the specified index.
index — the index of the escalator in the escalator group
units — one of the AnyLogic speed constantsvoid setSpeed(double speedInMPS) Sets the speed (in meters per second) for all escalators in the group.
speedInMPS — new speed valuevoid setSpeed(double speed, SpeedUnits units) Sets the speed for all escalators in the group (in the units passed via the units argument).
speed — the escalator’s speed
units — one of the AnyLogic speed constantsvoid setSpeed(int index, double speedInMPS) Sets the speed (in meters per second) of the escalator with the specified index.
index — the index of the escalator in the escalator group
speedInMPS — the escalator’s speed (in meters per second)void setSpeed(int index, double speed, SpeedUnits units) Sets the speed of the escalator (in the units passed via the units argument).
index — the index of the escalator in the escalator group
speed — the escalator’s speed
units — one of the AnyLogic speed constants - Movement direction
-
Function Description EscalatorMovementDirection getMovementDirection(int index) Returns the current movement direction for the escalator with the specified index.
Possible return values:
EscalatorMovementDirection.UP
EscalatorMovementDirection.DOWN
index — the index of the escalator in the escalator groupvoid setMovementDirection(EscalatorMovementDirection movementDirection) Sets new movement direction for all escalators in the group.
movementDirection — the escalator’s movement direction constant, which can take one of the valid values
Valid values:
EscalatorMovementDirection.UP
EscalatorMovementDirection.DOWNvoid setMovementDirection(int index, EscalatorMovementDirection movementDirection) Sets new movement direction for the escalator with the specified index.
index — the index of the escalator in the escalator group.
movementDirection — the escalator’s movement direction constant, which can take one of the valid values
Valid values:
EscalatorMovementDirection.UP
EscalatorMovementDirection.DOWN - Pedestrian behavior
-
Function Description EscalatorPedestrianBehavior getPedestrianBehaviorDown() Returns the behavior for pedestrians who are transported down by escalators.
The possible return values:
EscalatorPedestrianBehavior.ESCALATOR_STAY_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_LEFT_SIDE
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_RIGHT_SIDEEscalatorPedestrianBehavior getPedestrianBehaviorUp() Returns the behavior for pedestrians who are transported up by escalators.
The possible return values:
EscalatorPedestrianBehavior.ESCALATOR_STAY_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_LEFT_SIDE
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_RIGHT_SIDEvoid setPedestrianBehaviorDown(EscalatorPedestrianBehavior pedestrianBehaviorDown) Sets the behavior for pedestrians who are transported down by escalators.
pedestrianBehaviorDown — the new behavior
The possible values:
EscalatorPedestrianBehavior.ESCALATOR_STAY_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_LEFT_SIDE
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_RIGHT_SIDEvoid setPedestrianBehaviorUp(EscalatorPedestrianBehavior pedestrianBehaviorUp) Sets the behavior for pedestrians who are transported up by escalators.
pedestrianBehaviorUp — the new behavior
The possible values:
EscalatorPedestrianBehavior.ESCALATOR_STAY_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ALL
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_LEFT_SIDE
EscalatorPedestrianBehavior.ESCALATOR_WALK_ON_RIGHT_SIDE - Dimensions
-
Function Description double getLength() Returns the length of the shape (in pixels). double getWidth() Returns the width of the shape (in pixels). void setLength(double length) Sets the length of the shape (in pixels). At the function call the shape should not be initialized yet.
length — length of the shape.void setWidth(double width) Sets the width of the shape (in pixels). At the function call the shape should not be initialized yet.
width — width of the shape.double getLowerLandingLength() Returns the length of the lower landing (in pixels). double getUpperLandingLength() Returns the length of the upper landing (in pixels). void setLowerLandingLength(double lowerLandingLength) Sets the length of the lower landing (in pixels). At the function call the shape should not be initialized yet.
lowerLandingLength — length of the lower landing.void setUpperLandingLength(double upperLandingLength) Sets the length of the upper landing (in pixels). At the function call the shape should not be initialized yet.
upperLandingLength — length of the upper landing.double getLeftBalustradeWidth() Returns the width of the left balustrade (in pixels). double getRightBalustradeWidth() Returns the width of the right balustrade (in pixels). double getInternalBalustradeWidth() Returns the width of the internal balustrade (in pixels). void setLeftBalustradeWidth(double leftBalustradeWidth) Sets the width of the left balustrade (in pixels). At the function call the shape should not be initialized yet.
leftBalustradeWidth — width of the left balustrade.void setRightBalustradeWidth(double rightBalustradeWidth) Sets the width of the right balustrade (in pixels). At the function call the shape should not be initialized yet.
rightBalustradeWidth — width of the right balustrade.void setInternalBalustradeWidth(double internalBalustradeWidth) Sets the width of the internal balustrade (in pixels). At the function call the shape should not be initialized yet.
internalBalustradeWidth — new width of the internal balustrade.double getStepWidth() Returns the step width (step depth) of the escalator (in meters). double getStepWidth(LengthUnits units) Returns the step width (step depth) of the escalator (in specified units).
units — a constant defining the length units.void setStepWidth(double stepWidthInMeter) Sets the step width (step depth) of the escalator (in meters). At the function call the shape should not be initialized yet.
stepWidthInMeter — step width, in meters.void setStepWidth(double stepWidth, LengthUnits units) Sets the step width (step depth) of the escalator (in specified length units). At the function call the shape should not be initialized yet.
stepWidth — step width, in specified length units.
units — a constant defining the length units. - Angle of inclination
-
Function Description double getAngle() Returns the angle of inclination of escalators to the horizontal level. void setAngle(double angle) Sets the angle of inclination of escalators to the horizontal level. At the function call the shape should not be initialized yet.
angle — angle of inclination. - Position
-
Function Description double getX() Returns the X coordinate of the shape. void setX(double x) Sets the X coordinate of the shape.
x — a new X coordinate.double getY() Returns the Y coordinate of the shape. void setY(double y) Sets the Y coordinate of the shape.
y — a new Y coordinate.double getZ() Returns the Z coordinate of the shape. void setZ(double z) Sets the Z coordinate of the shape.
z — a new Z coordinate. - Rotation
-
Function Description double getRotation() Returns the rotation of the shape in radians. void setRotation(double rotation) Sets the rotation of the shape in radians.
rotation — a new rotation value. - Visibility
-
Function Description void setVisible(boolean v) Sets the visibility of the shape.
v — visibility of the shape. If true, the shape is visible, if false — not visible.boolean isVisible() Returns the visibility of the shape. If it returns true, the shape is visible, if false — not visible. - Levels
-
Function Description Level getLevel() Returns the level, where this escalator group is located. Level getLowerLevel() Returns the lower level of the escalator. Level getUpperLevel() Returns the upper level of the escalator. - Removal
-
Function Description void remove() Removes the escalator group from the presentation. If the group is not a part of presentation, the function does nothing. Removal from the presentation does not necessarily mean removing from the model logic, since logical networks and routes may have been created before the removal and survive it.
-
How can we improve this article?
-

