Storage tank is the animation shape for a tank (reservoir for liquids) defined logically with one of the following Fluid Library blocks: Tank, MixTank, or ProcessTank. It can also animate the virtual reservoir of the FluidSource block.
All the logic for the tank (its capacity, initial amount of liquid, limitation on the output rate, color of output batches, etc.) is defined by the corresponding Fluid Library block (Tank, MixTank, ProcessTank or FluidSource).
Storage tank shape displays the tank animation: it shows how the liquid level inside the tank changes as the model runs.
 Storage tank in the graphical editor
Storage tank in the graphical editor
You draw the Storage tank in the graphical editor as a circle. When you run the model, tank is displayed both in 2D and 3D animation (to see 3D animation, add 3D window in your model). In 2D animation it appears as a square inside the circle you’ve drawn in the graphical editor. In 3D it appears as a vertical cylinder of the specified Diameter and Height.
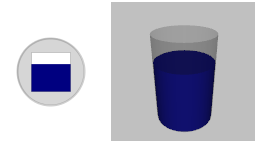
 Storage tank at model runtime, in 2D and 3D animation
Storage tank at model runtime, in 2D and 3D animation
At model runtime the tank shape(s) will be filled up to the current level of liquid in the tank. The completely filled square/cylinder means that the tank is full up to its capacity defined with the parameter Capacity of the Tank flowchart block. If the capacity is set to infinite, the square/cylinder will be displayed as half-filled. The liquid color is defined not in the Storage tank, but in the flowchart composed of Fluid Library blocks.
Take a look at the following demo model to see the storage tank animation.
Demo model: Tank Open the model page in AnyLogic Cloud. There you can run the model or download it (by clicking Model source files). Demo model: TankOpen the model in your AnyLogic desktop installation.To draw a storage tank
-
Drag the
 Storage Tank element from the Space Markup section of the
Storage Tank element from the Space Markup section of the  Fluid Library palette into the graphical editor.
Fluid Library palette into the graphical editor.

- You will see the circle shape. Resize it as you need and customize its appearance. In the Properties view, set the tank Color and Height (it defines the height of the cylinder shown in 3D animation scene, in pixels).
- Set this storage tank as the animation shape for the Tank flowchart block. Open the Animation section of the Tank properties, and select the name of this storage tank in the Storage tank control.
- General
-
Name — The name of the storage tank. The name is used to refer to the storage tank from the Tank block properties.
Ignore — If selected, this storage tank is excluded from the model.
Visible on upper agent — If selected, this storage tank is also visible on the upper agent where this agent lives.
Lock — If selected, the storage tank is locked. Locked shapes do not react to mouse clicks — it is impossible to select them in the graphical editor until you unlock them.
Visible — Here you specify whether the shape is visible on animation at model runtime, or not. Using the control, choose yes or no.
Color — Here you can set the storage tank color.
Diameter — Here you can set the storage tank diameter, in pixels.
Height — [Applies when the storage tank is shown in 3D animation] The storage tank height, in pixels.
- Position and size
-
Level — Level to which this element belongs.
X — X-coordinate of the tank center.
Y — Y-coordinate of the tank center.
Z — [Enabled if the shape is visible in 3D (advanced property Show in is set to 2D and 3D or 3D only)] Z-coordinate of the tank center.
- Advanced
-
Show in — Here you can choose whether you want the tank to be shown both in 2D and 3D animation, or in 2D only, or in 3D only.
Show name — If selected, the tank name is displayed on the graphical diagram.
Other animation shapes provided for fluid simulation are: pipe (for Pipeline block) and bulk conveyor belt (for BulkConveyor). You may put pipe end point at the tank location, but this is not necessary, tanks and pipes can be not connected together.
You can dynamically modify shape properties at model runtime using the following API.
- Location
-
Function Description double getX()
double getY()
double getZ()Returns the X (Y, Z) coordinate of the shape (namely, the coordinate of its center). void setX(double x) Sets the X coordinate of the shape.
x — the new value of X coordinate.void setY(double y) Sets the Y coordinate of the shape.
y — the new value of Y coordinate.void setZ(double z) Sets the Z coordinate of the shape.
z — the new value of Z coordinate. - Dimensions
-
Function Description double getDiameter() Returns the diameter of the tank (in pixels). double getHeight() Returns the height of the tank (in pixels). void setDiameter(double diameter) Sets the diameter of the tank.
diameter — the new diameter of the tank (in pixels).void setHeight(double height) Sets the height of the tank.
height — the new height of the tank (in pixels). - Appearance
-
Function Description Color getColor() Returns the color of the markup element, or null if markup element has no color or has textured (in this case use getTexture() to get the shape’s texture). void setColor(Color color) Sets the color of the tank shape.
color — the new color. If null is passed, the tank shape is not drawn.void setColor(Paint color) Sets the color of the tank shape.
color — the new color. If null is passed, the tank shape is not drawn.Texture getTexture() Returns the texture of the markup element if it has texture. - Level
-
Function Description Level getLevel() Returns the level on which this tank is located. - Visibility
-
Function Description boolean isVisible() Returns true is the tank shape is visible; returns false otherwise. void setVisible(boolean v) Sets the visibility of the tank shape.
v — visibility. If v is true, the shape is set to be visible; if v is false, the shape is set to be invisible. - Removal
-
Function Description void remove() Removes the storage tank from the presentation. If the storage tank is not a part of presentation, the function does nothing. Removal from the presentation does not necessarily mean removing from the model logic, since logical networks and routes may have been created before the removal and survive it.
-
How can we improve this article?
-

