Action chart element.
The Code block allows inserting a code snippet performing some action into your action chart. Code can be either a simple Java statement, or a set of statements, each one terminated by a semicolon. This code will be executed when the action chart control will reach the “code” block.
To activate the Actionchart palette
-
Navigate to the bottom of the Palette view and click the button.

-
Select the Actionchart item from the displayed menu of available palettes and click it.

- Actionchart palette will appear in the Palette view.
To insert a “code” block into an action chart
-
Drag the
 Code element from the
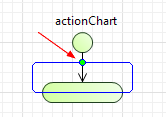
Code element from the  Actionchart palette onto the diagram of agent. While moving the mouse over the graphical editor you will see insertion points of action chart(s) indicated with little blue circles. Release the mouse button over the insertion point where you want to place the block. New “code” block will be inserted into this place.
Actionchart palette onto the diagram of agent. While moving the mouse over the graphical editor you will see insertion points of action chart(s) indicated with little blue circles. Release the mouse button over the insertion point where you want to place the block. New “code” block will be inserted into this place.

- Go to the Properties view.
- In the Code field, type Java code you want to be executed when the control of the action chart will reach this block. This code will be shown inside the block on the diagram.
- General
-
Code — The code that will be executed when the control of the action chart will reach this block. This code will be shown inside the block on the diagram.
- Advanced
-
Name — The name of the element.
Label — You can add here some comments, explaining the meaning of this code snippet. The comments will be shown inside the block instead of the code.
Fill color — Sets the fill color for the element. Click inside the control and choose a color from the set of most used ones, or choose some custom color using the Colors dialog box.
-
How can we improve this article?
-

