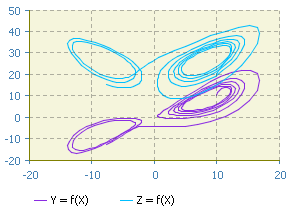
Plot plays a role of phase diagram. Each data set is a set of value pairs <x,y>. Plot displays Y-values of a data set plotted against corresponding X-values. X-values are mapped to X-axis, Y-values — to the Y-axis. Plot can display several data sets simultaneously. You can customize the plot appearance showing separate points only, or connecting points with lines.
You can use this chart in a large number of ways. For example, by setting the X- and Y-values to the coordinates of moving objects you will get their traces on the plot.
 Plot
Plot
To create a plot
-
Drag the
 Plot element from the
Plot element from the
 Analysis palette into the graphical editor.
Analysis palette into the graphical editor.
- In the Data section of the chart’s Properties add and configure the data item.
-
First, choose the source of data for this data item - Value or
Data set.
- If you want to display one variable (or parameter) plotted against another, choose the Value option, type the name of the first variable (which you want to be mapped to X-axis) in the X axis value and the name of the variable want to be mapped to Y-axis — in the Y axis value field. Moreover, you can type in these fields any expressions you want. Expressions will be evaluated with the defined recurrence time and the result of the calculation will be added onto the chart.
- Otherwise, if you want to display values collected by some data set, choose the Data set option and type the dataset's name in the Data set field below.
- In the Title edit box, type the text that will be shown in the chart legend as the title of this data item.
- Choose the marker style from the Point style drop-down list. Optionally, define the Line width using the controls to the right.
- Specify the color to paint points and/or line for this data item. Click the arrow in the Color control and choose the color you wish.
- If you want to connect points with a line, select the Draw line check box in the Appearance section and specify the presentation option in the controls below. Set the interpolation type (Step or Linear) using the Interpolation drop-down list.
To add a data item
By default a new plot already has one data item. If you want to add another, follow these steps:
- Select the plot in the graphical editor or in the Projects view.
- Go to the Data section of the Properties view.
-
Click the
 button.
New property section defining settings for one more data item appears above.
button.
New property section defining settings for one more data item appears above.
To remove a data item
- Select the plot in the graphical editor or in the Projects view.
- Go to the Data section of the Properties view.
- Select the section defining the data item you want to remove from the plot.
-
Click the
 button
below all sections.
button
below all sections.
- General
-
Name — The name of the plot. The name is used to identify and access the plot from code.
Ignore — If selected, the plot is excluded from the model.
Visible on upper agent — If selected, the chart is also visible on the upper agent where this agent lives.
- Data
-
 — This button opens new property section, which allows to configure one more data item you want to visualize on this plot.
— This button opens new property section, which allows to configure one more data item you want to visualize on this plot.Title — The title for this data set, which will be shown in the plot legend.
X axis value — [Visible if the Value option is selected above] Expression that will be evaluated to obtain new x-component of value to be added onto the chart.
Y axis value — [Visible if the Value option is selected above] Expression that will be evaluated to obtain new y-component of value to be added onto the chart.
Data set — [Visible if the Data set option is selected above] Name of the data set that collects values you want to display on this chart.
Point style — Marker style, which will be used to display data set points on the plot.
Line width — [Visible if Draw line is selected] Width of the line connecting data set points on the plot.
Color — Color, which will be used to draw this data item value on the plot. Click inside the control and choose a color from the set of most used ones, or choose some custom color using the Colors dialog box.
To remove data item from the plot, click the
 button below the data item's property section. Use the arrows
button below the data item's property section. Use the arrows  and
and  to arrange the order of the data item sections.
to arrange the order of the data item sections. - Data update
-
Do not update data automatically — If selected, chart is not updated automatically with new data samples.
Update data automatically — If selected, new data samples are added automatically with the specified Recurrence time. Also, you can define here whether you want to Use model time or Use calendar dates. Depending on this choice, you can specify when updating begins with either First update time or Update date properties.
Display up to ... latest samples (applies to "Value" data items only) — Maximum number of the latest values that will be displayed for each data item with the option selected.
- Scale
-
Horizontal scale — Here you can choose scale type for the horizontal axis of the plot. Choose auto-scaling mode (Auto), or Fixed scale with minimum and maximum specified in From and To edit boxes correspondingly.
Vertical scale — Here you can choose scale type for the vertical axis of the plot. Choose auto-scaling mode (Auto), or Fixed scale with minimum and maximum specified in From and To edit boxes correspondingly.
- Appearance
-
Horizontal axis labels — The control specifies the position of horizontal axis labels relative to the chart (Below or Above). Choose None, if you do not want labels to be displayed.
Vertical axis labels — The control specifies the position of vertical axis labels relative to the chart (Left or Right). Choose None, if you do not want labels to be displayed.
Background color — Background color for the chart.
Border color — Color used to draw chart border.
Labels color — The control specifies the color of the chart labels.
Grid color — The control specifies the color of the chart grid. Choose No fill, if you do not want grid to be displayed.
Draw line — If selected, data item’s points on the plot are connected with lines.
Interpolation — [Visible if Draw line is selected above] Defines the interpolation of the plot, i.e. what values plot takes between two adjacent data set points. There are two options:
- Linear — two adjacent data set points are connected with a straight-line segment
- Step — the y-value between two adjacent data set points is the same as in the point with less x-value
- Position and size
-
Level — Level to which this plot belongs.
X — The x-coordinate of the plot's upper left corner.
Y — The y-coordinate of the plot's upper left corner.
Width — The width of the plot (in pixels).
Height — The height of the plot (in pixels).
- Legend
-
Show legend — If selected, the chart legend is displayed. You can control the legend position relative to the chart using the Position group of buttons. The size of the area allocated for the legend can be defined using either Width or Height control (depends on the legend's Position). Text color can also be adjusted.
- Chart area
-
This section defines visual properties of the chart area:
X Offset — The x-offset of the chart area relative to the whole area allocated for the chart and all its accompanying elements.
Y Offset — The y-offset of the chart area relative to the whole area allocated for the chart and all its accompanying elements.
Width — The width of the chart area (in pixels).
Height — The height of the chart area (in pixels).
Background color — Background color for the chart area.
Border color — Color used to draw the border of the chart area.
- Advanced
-
Visible — The chart visibility. The chart is visible when the specified expression evaluates to true, and not visible otherwise.
Replication — The replication factor of the chart. Here you specify how many copies of the chart will be created. If you leave this field empty, only one chart will be created.
On selection change — The code executed when the user selects some particular data item(s). This code is executed either when the user changes the selection by clicking on items in the chart legend, and when the selection is changed programmatically via the function selectItem(). You can use two variables here:
- int[] selectedIndices — the indices of currently selected data items
- boolean programmatically — defines, whether items were selected programmatically (true), or not (false)
Log to database — If selected, the data collected by the chart during the simulation will be saved in the model execution log datasets_log (if logging is turned on in the model’s Database properties).
Show name — If selected, the name of the plot is displayed on the presentation diagram.
- Data items
-
Function Description void addDataSet(DataSet ds) Adds a DataSet to the chart with default title "Data set" and default visual appearance: royalBlue color, line of width 1 is drawn, points are not drawn, linear interpolation.
ds — the data set to addvoid addDataSet(DataSet ds, String title) Adds a DataSet to the chart a given title and default visual appearance: royalBlue color, line of width 1 is drawn, points are not drawn, linear interpolation.
ds — the data set to add
title — the data set's titlevoid addDataSet(DataSet ds, String title, Color color, boolean drawLine, int interpolationType, float lineWidth, int pointStyle) Adds a DataSet to the chart with the specified visual appearance.
ds — the data set to add
title — the data set title
color — the color of the data set plot
drawLine — if true, the plot line is drawn
interpolationType — interpolation type between two data points: Plot.INTERPOLATION_LINEAR — linear or Plot.INTERPOLATION_STEP — step interpolation
lineWidth — the width of the line (0 for thinnest possible)
pointStyle — what to draw at data points: Plot.POINT_SQUARE — squares, Plot.POINT_CIRCLE — circles, Plot.POINT_TRIANGLE — triangles, or Plot.POINT_NONE — none.void addDataSet(DataSet ds, String title, Color color, boolean drawLine, boolean fillAreaUnderLine, int interpolationType, double lineWidth, int pointStyle) Adds a DataSet to the chart with the specified visual appearance.
ds — the data set to add
title — the data set title
color — the color of the data set plot
drawLine — if true, the plot line is drawn
fillAreaUnderLine — if true, the area under line is filled
interpolationType — interpolation type between two data points: Plot.INTERPOLATION_LINEAR — linear or Plot.INTERPOLATION_STEP — step interpolation
lineWidth — the width of the line (0 for thinnest possible)
pointStyle — what to draw at data points: Plot.POINT_SQUARE — squares, Plot.POINT_CIRCLE — circles, Plot.POINT_TRIANGLE — triangles, or Plot.POINT_NONE — none.int getCount() Returns the number of chart items (data items or data sets) currently displayed by this chart. ChartItem get(int i) Returns the chart item (DataItem, DataSet, etc.) with the given index. String getTitle(int i) Returns the title of chart item (DataItem, DataSet, etc.) with the given index. Color getColor(int i) Returns the color of the chart item (DataItem, DataSet) with the given index.
i — index of the itemvoid setColor(int i, Color c) Sets the new color of the chart item (DataItem, DataSet) with the given index.
i — index of the item
c — the new color of the itemvoid remove(int i) Removes the item (DataItem, DataSet, etc.) with the given index from the chart. int remove(ChartItem ci) Removes the given item (DataItem, DataSet) from the chart. void removeAll() Removes all items from the chart. - Selecting data items
-
Function Description void selectItem(int itemIndex, boolean selected) Selects/deselects (depending on selected value) chart item with given index. void setSelectedItemIndices(int[] selectedIndices) Selects only chart items with the given indices.
selectedIndices — an array with indices of chart items to be selected (other chart items will be deselected), may be null — this clears the selectionint[] getSelectedItemIndices() Returns the number of chart items (data items or data sets) currently displayed by this chart. - Setting chart's axes scales
-
Function Description void setFixedHorizontalScale(double minimum, double maximum) Sets fixed scale for horizontal axis of plot.
minimum — minimum of chart axis scale
maximum — maximum of chart axis scalevoid setFixedVerticalScale(double minimum, double maximum) Sets fixed scale for vertical axis of plot.
minimum — minimum of chart axis scale
maximum — maximum of chart axis scale - Updating chart data manually
-
Function Description void updateData() Updates all data items displayed by this chart. - Location
-
Function Description double getX() Returns the X coordinate of the chart (namely, the X coordinate of its upper left corner). double getY() Returns the Y coordinate of the chart (namely, the Y coordinate of its upper left corner). void setX(double x) Sets the X coordinate of the chart.
x — the new value of X coordinatevoid setY(double y) Sets the Y coordinate of the chart.
y — the new value of Y coordinatevoid setPos(double x, double y) Sets new coordinates for the chart shape.
x — the new value of x coordinate
y — the new value of y coordinate - Size
-
Function Description double getWidth() Returns the width of the chart shape. double getHeight() Returns the height of the chart shape. void setWidth(double w) Sets new width for the chart shape.
w — new value of the chart widthvoid setHeight(double h) Sets new height for the chart shape.
h — new value of the chart height - Visibility
-
Function Description boolean isVisible() Checks the visibility of the chart. Returns true if the chart is visible, and false otherwise. void setVisible(boolean v) Sets the visibility of the chart.
v — visibility: if true — the chart is set to be visible, if false — not visible. - Copying chart data to clipboard
-
Function Description String copyToClipboard() Copies all chart data to the system clipboard in text form. Returns the text representation of all chart data.
-
How can we improve this article?
-

