Curve is one of the of primitive presentation shapes that you can use to draw presentations for your models.
Curve is a freeform shape that is drawn in the same manner as a polyline — as a set of vertices that are sequentially connected. The difference is that the curve vertices are connected not to the straight lines, but to the curve segments, that make up a periodic spline. The picture below shows you a polyline and a curve, both drawn for the same set of vertices:

To draw a curve
- Double-click the
 Curve element in the
Curve element in the  Presentation palette.
Presentation palette. - The icon of the element should turn into
 . It means that the drawing mode is activated and now you can draw a curve in the graphical editor point by point.
. It means that the drawing mode is activated and now you can draw a curve in the graphical editor point by point. - Click in the graphical editor at the position of the first point of the curve.
- Subsequently click at other points where you want to place other salient points.
- Double-click to place the end point and finish drawing.
- To create a closed curve you should not create its first and last points at the same position. Instead, you should check the Closed checkbox in the its properties. The last edge is then drawn automatically.
Each vertex of the curve can be controlled during the model execution.
You can specify dynamic expression, defining the number of vertices.
The coordinates of the curve’s vertices can also be defined using dynamic expressions.
- General
-
Name — The name of the shape. It is used to identify and access the shape from code.
Ignore — If selected, the shape is excluded from the model.
Visible on upper agent — If selected, the shape is also visible on the upper agent where this agent lives.
Icon — If selected, the shape is considered as a part of the agent’s icon. Please note that icon shapes are not shown in 3D animation.
Lock — If selected, the shape is locked. Locked shapes do not react to mouse clicks — it is impossible to select them in the graphical editor until you unlock them. It is frequently needed when you use a shape as a background image for your animation and you want to prevent editing this shape while drawing other shapes over it.
Visible — Here you specify whether the shape is visible on the animation at the model runtime, or not. Choose yes or no using the control. If you expect visibility to change dynamically or to depend on some conditions, you may specify the expression defining the shape’s visibility here. This expression will be dynamically re-evaluated at the model runtime. It should return boolean value. The shape is visible when the specified expression evaluates to true, and not visible otherwise.
Closed — If selected, the curve is closed, i.e. its begin and end point are connected with extra segment.
- Appearance
-
Line color — Curve color. Click inside the control and choose the required color using the Colors dialog box. Choose No Line, if you do not want the curve to be drawn.
You can specify the expression that will be re-evaluated dynamically. It should return instance of Color Java class.Fill color — Curve’s fill color. The curve is painted in the following way: the line connecting curve’s start and end points is drawn (if the curve is not closed already) and the area inside the resulting shape is painted over.
Click inside the control and choose the required color using the Colors dialog box. Choose No Fill, if you do not want area inside the curve to be filled.
Otherwise, specify here the expression defining the shape’s fill color.
The expression should return an instance of Java class Color. If it returns null, the shape is not filled.Line width — The line width. Choose width from the drop-down list, or enter the value in pixels in the field to the right.
Line style — [Enabled only if the 2D only option is selected in the Show in advanced property] The line style. Choose from the drop-down list, whether you want solid, dashed, or dotted line to be drawn.
- Position and size
-
Level — Level to which this element belongs.
X — X-coordinate of the curve (its start point).
Y — Y-coordinate of the curve (its start point).
Rotation, rad — The shape’s rotation angle in XY plane.
Scale X — Here you can specify the expression returning the X-direction scale factor for the shape. *
Scale Y — Here you can specify the expression returning the Y-direction scale factor for the shape. *
* You can dynamically scale the shape at the model runtime by specifying expressions in the Scale X and Scale Y parameters. - Points
-
Number of points — Here you can specify the expression that will return the number of points of the curve.
dX[indexPt] — Here you can specify the expression for the X-offset of the curve’s point with the index indexPt regarding the start point of the curve. Use the predefined symbol indexPt to refer to the current point index. The index value is zero based, i.e., the first point has index of 0.
dY[indexPt] — Here you can specify the expression for the Y-offset of the curve’s point with the index indexPt regarding the start point of the curve. Use the predefined symbol indexPt to refer to the current point index. The index value is zero based, i.e., the first point has index of 0.
- Advanced
-
Replication — The replication factor of the shape. Here you specify how many copies of the shape will be created (the integer number). If you leave this field empty, only one shape will be created.
On click — Here you can type Java code that will be called each time a user clicks on the shape at the model runtime. If there are several shapes overlapping in the click point, the click will interact with the topmost shape only.
Local variables:
self — the element itself.
clickx — x-coordinate of the click relative to the shape coordinates.
clicky — y-coordinate of the click relative to the shape coordinates.Control points are set — here you can choose whether the control points of the curve are set automatically, or manually. Manually means that the “editing curve with the help of guiding lines” mode is switched on. It provides widely spread and convenient way of curve editing, that enables users to draw curves of any complexity and form.
Show name — If selected, the shape’s name will be displayed on a presentation diagram.
To move a vertex of a curve
- Select the curve. You will see the curve vertices highlighted with small blue circles.
- Drag the curve’s vertex.
To add a new vertex to a curve
- Select the curve. You will see the curve vertices highlighted with small blue circles.
- Double-click the curve at the point where you want to add a new vertex.
To remove a vertex of a curve
- Select the curve. You will see the curve vertices highlighted with small blue circles.
- Double-click on the curve’s vertex you want to remove.
AnyLogic supports editing curves using guiding lines — widely spread and convenient way of curve editing, that enables users to draw curves of any complexity and form.
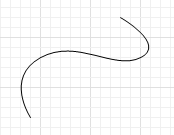
Let us explain how you can change a form of a curve using its guiding lines. We will illustrate results of operations by example of the curve drawn below:

To switch to “editing with the help of guiding lines” mode
- Right-click (macOS: Ctrl + click) the curve and choose Edit Using Guiding Lines from the popup menu.
-
You will see dotted lines tangent to curve vertices with little circles drawn on ends. These lines are guiding lines, and circles are markers.

Using these markers you can change length and orientation of the corresponding guiding line.
Changing orientation of a guiding line, you change form of curve segments adjacent to the corresponding curve vertex.
To change form of curve segments adjacent to vertex
- Drag with the mouse any of two markers of a guiding line, tangent to the vertex. Move a marker clockwise or anticlockwise until segments will take the required form.
-
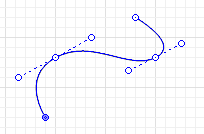
The figure below illustrates how the rotation of the left vertex’ guiding line affected the form of neighboring curve segments:

Length of a guiding line defines a convexity of a curve segment in the corresponding vertex.
To change a convexity of a curve near a vertex
- Drag with the mouse any of two markers of a guiding line, tangent to the vertex. Move a marker away from the vertex or closer to it. Thereby you change the length of the guiding line. The more is the guiding line, the more bulged the curve segment is, and vice versa.
-
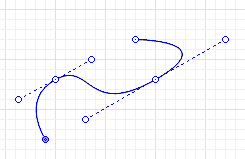
The figure below illustrates how the stretching of the right vertex’ guiding line affected the convexity of neighboring curve segments:

All the described operations change the appearance of both curve segments, adjacent to the curve vertex from both sides.
However, sometimes you may need to change the appearance of only one particular curve segment. In this case you should work with only one marker, corresponding to this segment, as described below.
To change the position of only one particular marker
- Move the required marker using Ctrl + drag (macOS: Cmd + drag).
Sometimes some guiding line may become “hidden” into the vertex as a result of your editing. For this case we provide one more special operation of “stretching” guiding line from a vertex.
To show a hidden guiding line for a vertex
- Ctrl + drag (macOS: Cmd + drag) vertex aside. You will see a guiding line “appearing” from the curve vertex.
The “edit shape” mode is also supported. In this mode you edit not individual vertices and segments, but the whole shape at once. It may be used to resize the curve.
To resize a curve
- Right-click (macOS: Ctrl + click) the curve and choose Edit Shape from the popup menu.
- You will see the selection rectangle drawn. Drag the required handle on the selection rectangle's border to resize the shape correspondingly.
- Location
-
Function Description double getX()
double getY()Returns the X (Y) coordinate of the shape (curve’s start point). void setX(double x)
void setY(double y)Sets the X (Y) coordinate of the shape (curve’s start point). This function not just changes the coordinate of the curve’s start point, but moves the curve to the new location.
x — the new value of X coordinate.
y — the new value of Y coordinate.void setPos(double x, double y) Sets new coordinates for the shape (curve’s start point). Z-coordinate is left unchanged. This function not just changes the coordinate of the curve’s start point, but moves the curve to the new location.
x — the new value of x coordinate.
y — the new value of y coordinate. - Point coordinates, length
-
Function Description int getNPoints() Returns the number of points of the curve. void setNPoints(int n) Sets the number of points in the shape. Does nothing if the number of points equals the current one. If it is different, the maximum possible set of points keep their coordinates in the new shape.
n — the new number of points.double getPointDx(int i)
double getPointDy(int i)Returns the X (Y) coordinate of a particular point of the shape relative to the start point.
i — the index of the point (starting from 0).void setPoint(int i, double ptdx, double ptdy) Sets the coordinates of a particular point of the shape relative to the start point.
i — the index of the point (starting from 0).
ptdx — the new X coordinate of the point relative to the start point.
ptdy — the new Y coordinate of the point relative to the start point.void setPointDx(int i, double ptdx)
void setPointDy(int i, double ptdy)Sets the X (Y) coordinate of a particular point of the shape relative to the start point.
i — the index of the point (starting from 0).
ptdx — the new X coordinate of the point relative to the start point.
ptdy — the new Y coordinate of the point relative to the start point.boolean isClosed() Returns true, if the curve is closed, and false otherwise. void setClosed(boolean closed) Sets the curve closed or not.
closed — if true, the curve set to be closed, if false — not. - Scaling
-
Function Description double getScaleX()
double getScaleY()Returns the scale of the shape along X (Y) axis. void setScaleX(double sx)
void setScaleY(double sy)Sets the scale of the shape along X (Y) axis.
sx — the new value of scale along X axis. *
sy — the new value of scale along Y axis. *
void setScale(double sx, double sy) Sets the scales of the shape along both axes.
sx — the new value of scale along X axis. *
sy — the new value of scale along Y axis. *void setScale(double s) Sets the same scale of the shape along both axes.
s — the new value of scale along both axis. ** The value 1 means that the original size should be kept. - Rotation
-
Function Description double getRotation() Returns the rotation of the shape in radians, clockwise. void setRotation(double r) Sets the rotation of the shape.
r — the new value of rotation in radians. - Visibility
-
Function Description boolean isVisible() Checks the visibility of the shape. If the shape is visible, returns true, otherwise returns false. void setVisible(boolean v) Sets the visibility of the shape.
v — visibility: if true — the shape is set to be visible, if false — not visible. - Fill color
-
Function Description Color getFillColor() Returns the fill color of the shape, or null if shape has no fill color or has textured fill (in this case getFillTexture() should be used instead). Texture getFillTexture() Returns the fill texture of the shape, if the shape has fill texture. void setFillColor(Color fillColor) Sets the fill color of the shape.
fillColor — the new fill color, if null, the shape is not filled.void setFillColor(Object fillColor) Sets the fill color (or Texture) of the shape.
fillColor — the new fill color, if null, the shape is not filled. - Draw mode (2D / 3D)
-
Function Description ShapeDrawMode getDrawMode() Returns the drawing mode of the shape (it defines where this shape is drawn: in 2D, 3D or 2D+3D animation). Since curves can only be displayed in 2D animation, returns SHAPE_DRAW_2D. void setDrawMode(ShapeDrawMode drawMode) Sets the drawing mode of the shape (where to draw this shape: 2D, 3D or 2D+3D animation).
drawMode — the new draw mode of the shape.
Since curves can only be displayed in 2D animation, the only valid value is SHAPE_DRAW_2D. - Group
-
Function Description ShapeGroup getGroup() Returns the group containing this shape. - Level
-
Function Description Level getLevel() Returns the level, where this shape is located. - Control points definition mode
-
Function Description boolean isManualControlPoints() Returns true if this curve uses manually specified control points (which are specified in the dx and dy arrays). void setManualControlPoints(boolean manualControlPoints) Sets control points mode: manual or automatic.
In the manual mode curve uses control points specified in the dx and dy arrays.
manualControlPoints — true for manually specified control points, false for automatically calculated. - Line appearance
-
Function Description Color getColor() Returns the color of the line, or null if the line has no color or has texture (in this case getTexture() should be used instead). Texture getTexture() Returns the line texture, if the line has texture. void setColor(Color color) Sets the line color.
color — the new line color, if null, the line is not drawn.void setColor(Object color) Sets the color (or Texture) of the line.
color — the new color, set to null to not draw the line.double getLineWidth() Returns the width of the line. void setLineWidth(double width) Sets the width of the line, 0 means thinnest possible.
width — the new width of the line.int getLineStyle() Returns the style of the line.
Valid values:
LINE_STYLE_SOLID — solid line.
LINE_STYLE_DOTTED — dotted line.
LINE_STYLE_DASHED — dashed line.void setLineStyle(int style) Sets the style of the line.
style — the new style of the line.
Valid values:
LINE_STYLE_SOLID — solid line.
LINE_STYLE_DOTTED — dotted line.
LINE_STYLE_DASHED — dashed line.
-
How can we improve this article?
-

