AnyLogic enables users to choose any colors they like for their graphical elements. This can be done using the Colors dialog box.
The Colors dialog box is commonly used when the user wants to specify some custom Fill color or Line color for a shape or a model element, that is not present among the set of most used colors.
To choose some custom color using the Colors dialog box
-
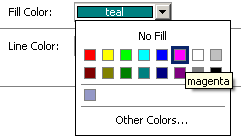
Open the drop-down list containing the set of most used colors by clicking inside the Fill color or Line color control. We name this control the color picker.

- Click in the Other Colors... section. The Colors dialog box will be opened.
- Choose the color you like using the provided controls (they are described below).
- When finished, click OK to apply your changes.
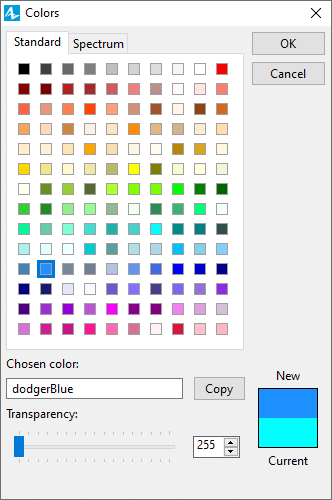
The dialog contains two pages (Standard and Spectrum) and the common area at the bottom of the dialog.

The Standard page allows the user to choose the color from the set of standard colors. When you hover the mouse over some color from the palette, the tool tip displaying the symbolic name of this color is shown.

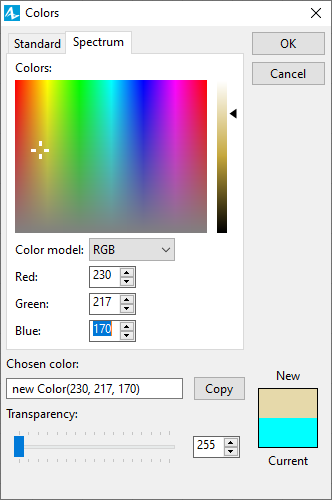
The Spectrum page enables to choose some custom color. You can choose any color from the spectrum by dragging the handle in the Colors area. Or you can specify Red, Green and Blue color components directly in the controls below.
The common area of the dialog contains the following controls:
- The preview pane in the lower right corner shows the color, currently set for the edited model element (Current) and the color, currently selected in the color chooser’s palette (New).
- Chosen color — Displays the code string corresponding to the currently chosen color: either the color name constant, or the color constructor. You can use this field to define a custom color as described in the Defining a color using Java expression section.
- Copy — The button copies the string from the Chosen color field to the Clipboard. You can paste it later on in the corresponding Dynamic property of some another shape you want to be painted with this color.
- Transparency — The slider sets the transparency for the color. The transparency value is displayed in the control to the right of the slider. 255 corresponds to fully opaque color, 0 — to fully transparent.
You can set a color by specifying a valid Java expression in the Chosen color field.
Several alternative syntaxes are allowed. You can specify:
- AnyLogic color constant:
- red,
- magenta,
- dodgerBlue,
- and others, see the full list in the Color constants section.
-
Java constructor:
- new Color(int r, int g, int b) — Creates an opaque sRGB color with the specified red, green, and blue values in the range (0 - 255).
- new Color(int r, int g, int b, int a) — Creates an sRGB color with the specified red, green, blue, and alpha values in the range (0 - 255). Alpha value defines the color transparency: 0 defines the completely transparent color, 255 defines the opaque color.
-
Color component values in the following formats:
- Series of int values in the format rrr ggg bbb, each component takes values from 0 to 255. Example: 120 37 0.
- Series of float values in the format r g b, each component takes values from 0.0 to 1.0. Example: 0.5 1 0.2.
- Hex value in the formats #rrggbb and #aarrggbb, each xx component takes values from 00 to ff. Example: #00ff00 — green color.
The most popular colors are listed on the Standard page of the Colors dialog (see figure below).
In the case you want to use some other color, you can choose it on the Spectrum page of the dialog by dragging the handle in the Colors area, or specifying Red, Green and Blue color components evidently.
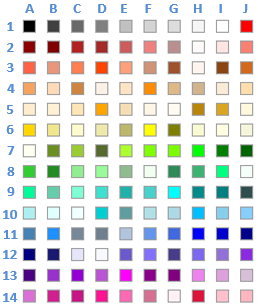
 Set of standard colors (as shown in the Colors dialog)
Set of standard colors (as shown in the Colors dialog)
In the case you want to dynamically switch to some of these standard colors, you may refer to the required color using the name of the corresponding constant. The table below lists the names of color constants for all the standard colors shown above. Use indexes (A..J, 1..14) to find the correspondence between cells of these tables.
| A | B | C | D | E | F | G | H | I | J | |
| 1 | black | darkGray | dimGray | gray | silver | lightGrey | gainsboro | whiteSmoke | white | red |
| 2 | darkRed | maroon | fireBrick | brown | indianRed | lightCoral | rosyBrown | snow | mistyRose | salmon |
| 3 | tomato | darkSalmon | coral | orangeRed | lightSalmon | feldspar | sienna | seaShell | saddleBrown | chocolate |
| 4 | sandyBrown | peachPuff | peru | linen | bisque | darkOrange | burlyWood | tan | antiqueWhite | navajoWhite |
| 5 | blanchedAlmond | papayaWhip | moccasin | orange | wheat | oldLace | floralWhite | darkGoldenRod | goldenRod | cornsilk |
| 6 | gold | khaki | lemonChiffon | paleGoldenRod | darkKhaki | yellow | olive | lightGoldenRodYellow | lightYellow | beige |
| 7 | ivory | oliveDrab | yellowGreen | darkOliveGreen | greenYellow | chartreuse | lawnGreen | lime | green | darkGreen |
| 8 | limeGreen | forestGreen | lightGreen | paleGreen | darkSeaGreen | honeyDew | seaGreen | mediumSeaGreen | springGreen | mintCream |
| 9 | mediumSpringGreen | mediumAquaMarine | aquamarine | turquoise | lightSeaGreen | mediumTurquoise | cyan | darkCyan | teal | darkSlateGray |
| 10 | paleTurquoise | lightCyan | azure | darkTurquoise | cadetBlue | powderBlue | lightBlue | deepSkyBlue | skyBlue | lightSkyBlue |
| 11 | steelBlue | dodgerBlue | lightSlateGray | slateGray | lightSteelBlue | cornflowerBlue | royalBlue | blue | mediumBlue | darkBlue |
| 12 | navy | midnightBlue | lavender | ghostWhite | slateBlue | lightSlateBlue | darkSlateBlue | mediumSlateBlue | mediumPurple | blueViolet |
| 13 | indigo | darkOrchid | darkViolet | mediumOrchid | magenta | darkMagenta | purple | violet | plum | thistle |
| 14 | orchid | violetRed | mediumVioletRed | deepPink | hotPink | paleVioletRed | lavenderBlush | crimson | pink | lightPink |
Plus to the “classical” colors listed above, you can use any other “custom” colors. You create your color as the instance of standard Java class Color.
-
new Color( <red>, <green>, <blue> ) — creates a new color from given RGB values; each value must be in the range [0..255].
Example: rectangle.setFillColor(new Color(0, 220, 100) ); -
<color>.brighter() — creates brighter version of a given color.
Example: oval.setFillColor(red.brighter()); -
<color>.darker() — creates darker version of a given color.
Example: oval.setFillColor(red.darker());
-
new Color(<red>, <green>, <blue>, <alpha>) — creates a transparent color with the given RGB. <alpha> = 0 means totally transparent, <alpha> = 255 means totally opaque.
Example: line.setColor(new Color(0, 0, 100, 30) ); -
semiTransparent(Color color) — creates a semi-transparent version of the given color. color can be defined with a color constant, or the new Color(<red>, <green>, <blue>) constructor described above.
Example: line.setColor(semiTransparent(blue)); -
transparent(Color color, double fraction) — creates a transparent version of the given color. color can be defined with a color constant, or the new Color(<red>, <green>, <blue>) constructor described above. fraction defines the transparency ratio. It takes values in the range [0..1], 0 means transparent, 1 — opaque.
Example: line.setColor(transparent(blue, 0.7));
Assume you have several different but similar shapes in your model, which you wish to display using different colors that go well together. The function spectrumColor(int index, int period) will return an attractive color with a given index out of period different colors evenly distributed over the whole spectrum.
In the given demo model we show how to use different colors obtained using the spectrumColor() function for ten individual items of the replicated shape (examine the shape's properties: Fill color, X, Replication).

-
Set null as the color of the element’s component (fill or outline).
Example: oval.setLineColor(null);
Please see Java documentation on class Color for more information.
-
How can we improve this article?
-

