Services in pedestrian flow models define a group of similar physical service objects (turnstiles, ticket vending machines, security checkpoints, check-in counters, etc.)
There are two types of space markup shapes you can use to draw services in your pedestrian model:
 Service with Area is used for defining service(s) with electronic queue (like in bank office, information office on the railway station, etc.) Pedestrians do not stand in a queue line, but wait for their turn in the neighboring area. This area is defined by a polygonal node and possesses all of the node's functionality, such as restriction of agent movement and speed.
Service with Area is used for defining service(s) with electronic queue (like in bank office, information office on the railway station, etc.) Pedestrians do not stand in a queue line, but wait for their turn in the neighboring area. This area is defined by a polygonal node and possesses all of the node's functionality, such as restriction of agent movement and speed. Service with Lines is used for defining service(s) with queue(s) where pedestrians wait until the service becomes available in a queue line. Two types of queues are supported: common queue lines, and “serpentine” queue typically used in airport check-in areas.
Service with Lines is used for defining service(s) with queue(s) where pedestrians wait until the service becomes available in a queue line. Two types of queues are supported: common queue lines, and “serpentine” queue typically used in airport check-in areas.
You first draw the service in the graphical diagram, then add the PedService Pedestrian Library block in the flowchart and configure it by tuning its parameters.
To draw a service with area
- Drag the Service with Area
 element from the
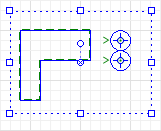
element from the  Space Markup palette to the graphical diagram. You will see the markup shapes: two services and the neighboring area.
Space Markup palette to the graphical diagram. You will see the markup shapes: two services and the neighboring area.

- First, resize the area to make it match the area on the drawing of the simulated space. First you need to select the area shape. When working with markup shapes, the first click selects all shapes of this markup element (in our case — two service shapes and the area shape).

The second click selects a particular shape.
You can now edit this particular shape without affecting other markup shapes.

The third click on the same shape will select all shapes of this markup element.
- You can change the shape by dragging its points. You can add a point by double-clicking the border of the shape and remove a point by double-clicking it.

- Locate the service points in the graphical diagram. They are usually located with the same offset. If needed, place these two service points so that their locations match the drawing before you change the number of services. Then the service points that you add later will be located with this custom offset. To move a service point, select it and drag without releasing the left mouse button.

- Now you can change the number of service points. Open the service properties page and change the value inside the Number of services control. Let’s increase it to 4. You will see more service points appeared in the graphical diagram.

- General
-
Name — The name of the service. The name is used to identify and access the service shape from Pedestrian Library block properties.
Ignore — If selected, the service shape is excluded from the model.
Visible on upper agent — If selected, the service shape is also visible on the upper agent where this agent lives.
Lock — If selected, the node shape is locked. Locked shapes do not react to mouse clicks: it is impossible to select them in the graphical editor until you unlock them.
Visible — Here you specify whether the shape is visible on animation at model runtime, or not. Using the control, choose yes or no.
Level — Level to which this service belongs.
Number of services — Here you can define the number of service points.
- Appearance
-
Service color — Here you can change the color of service shape(s).
- Advanced
-
Show in — Here you can choose whether you want the shape to be shown both in 2D and 3D animation, or in 2D only, or in 3D only.
Show name — If selected, the shape’s name is displayed on the graphical diagram.
You can obtain the properties of the service with area at model runtime using the API.
- Area
-
Function Description QueueArea getQueueArea() Returns the rectangular area belonging to the current service with area. List getQueues() Returns the list of areas (containing a single area) belonging to the current service with area element. - Level
-
Function Description Level getLevel() Returns the level on which this service is located. - Removal
-
Function Description void remove() Removes the service with area from the presentation. If this element is not a part of presentation, the function does nothing. Note, that removal from the presentation does not necessarily mean removing from the model logic, since logical networks and routes may have been created before the removal and survive it.
-
How can we improve this article?
-

