Arc is a shape that you can use to draw presentations for your models.
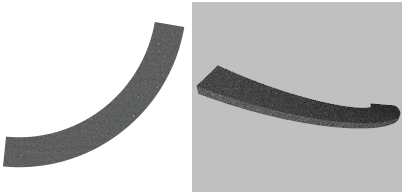
Arc may have three dimensions. In this case at model runtime the shape will be displayed in the regular presentation and also in 3D animation (see the figure below). The base of the arc is drawn in the graphical editor, while the height is specified in the Z-Height additional property of the shape.

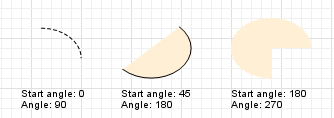
The form of the arc is defined by two properties: Start angle and Angle.
- Start angle defines the position of the starting point of the arc relative to the arc origin point.
- Angle defines the position of the end point of the arc relative to the starting point of the arc.
Both angles are specified in degrees in the clockwise direction.
The figure below shows examples of arcs with different defined angles:

To draw an arc
- Drag the
 Arc element from the
Arc element from the  Presentation palette into the graphical editor.
Presentation palette into the graphical editor. - Resize the resulting arc by dragging its handles.
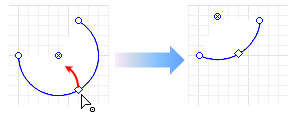
- Change the arc curving by dragging the marker drawn in the middle of the arc.
- Change the arc’s form by adjusting Start angle and Angle values in the Position and size section of the Properties of the arc.
- If needed, modify the arc’s Fill color in the Appearance section.
- The shape can also appear in 3D window. In the Position and size section of the Properties view you can change the height of the arc in the field Z-Height (by default it is set to 10) and modify the Z-coordinate of the cylinder base in the field Z.
- General
-
Name — The name of the shape. It is used to identify and access the shape from code.
Ignore — If selected, the shape is excluded from the model.
Visible on upper agent — If selected, the shape is also visible on the upper agent where this agent lives.
Icon — If selected, the shape is considered as a part of the agent’s icon. Please note that icon shapes are not shown in 3D animation.
Lock — If selected, the shape is locked. Locked shapes do not react to mouse clicks — it is impossible to select them in the graphical editor until you unlock them. It is frequently needed when you use a shape as a background image for your animation and you want to prevent editing this shape while drawing other shapes over it.
Visible — Here you specify whether the shape is visible on the animation at the model runtime, or not. Choose yes or no using the control. If you expect visibility to change dynamically or to depend on some conditions, you may specify the expression defining the shape’s visibility here. This expression will be dynamically re-evaluated at the model runtime. It should return boolean value. The shape is visible when the specified expression evaluates to true, and not visible otherwise.
- Appearance
-
Fill color — Shape’s fill color. Click inside the control and choose the required color using the Colors dialog box. Choose No Fill, if you do not want shape to be filled.
If you expect color to change dynamically or to depend on some conditions, you may specify the expression defining the shape’s fill color here. This expression will be dynamically re-evaluated at the model runtime. The expression should return an instance of Java class Color.Line color — The outline color. Click inside the control and choose the required color using the Colors dialog box. Choose No Line, if you do not want outline to be drawn.
Line width — Outline width. Choose width from the drop-down list, or enter the value in pixels in the field to the right.
Line style — [Enabled only if the 2D only option is selected in the Show in advanced property] The outline style. Choose from the drop-down list, whether you want solid, dashed, or dotted outline to be drawn.
- Position and size
-
Type — If Circle is selected, the arc is set to be circular (both arc’s radiuses are equal). If the type is Oval, the arc is set to be oval.
Level — Level to which this element belongs.
X — X-coordinate of the center of the arc.
Y — Y-coordinate of the center of the arc.
Z — [Enabled only if the Show in 3D checkbox is selected] Z-coordinate of the starting point of the arc.
Radius (X) — Horizontal radius of the arc (in pixels). If the Circular option is selected, here you define both arc’s radiuses.
Radius Y — Vertical radius of the arc (in pixels).
Z-Height — [Enabled only if the Show in 3D checkbox is selected] The z-height (height along the Z axis) of the arc.
Rotation — Arc’s rotation angle in XY plane.
Start angle — Defines the position of the starting point of the arc relative to the arc origin point (in the clockwise direction).
Angle — Defines the position of the end point of the arc relative to the starting point of the arc (in the clockwise direction).
dZ — [Enabled only if the Show in 3D scene checkbox is selected] The z-offset of the end point regarding the start point of the arc.
Scale X — Here you can specify the expression returning the X-direction scale factor for the shape. *
Scale Y — Here you can specify the expression returning the Y-direction scale factor for the shape. *
Scale Z — [Enabled only if the Show in 3D checkbox is selected] Here you can specify the expression returning the Z-direction scale factor for the shape. *
* You can dynamically scale the shape at the model runtime by specifying expressions in the Scale X, ScaleY,and optionally Scale Z parameters. - Advanced
-
Show in — Here you can choose whether you want this shape to be shown both In 2D and 3D animation, or in 2D only, or in 3D only.
Replication — The replication factor of the shape. Here you specify how many copies of the shape will be created (the integer number). If you leave this field empty, only one shape will be created.
On click — Here you can type Java code that will be called each time a user clicks on the shape at the model runtime. If there are several shapes overlapping in the click point, the click will interact with the topmost shape only.
Local variables:
self — the element itself.
clickx — x-coordinate of the click relative to the shape coordinates.
clicky — y-coordinate of the click relative to the shape coordinates.Show name — If selected, the shape’s name is displayed on a presentation diagram.
Here you can find out how to edit the arc.
To change the arc curving
-
Drag the marker drawn in the middle of the arc.

To move the end point of the arc
- Drag the marker drawn at the corresponding end point.
To move the whole arc
-
Drag the arc by any its point * to the required place. The mouse cursor should change to this one while dragging:
 .
* Not by its markers, because this will move its end point or change its curving, see above.
.
* Not by its markers, because this will move its end point or change its curving, see above.
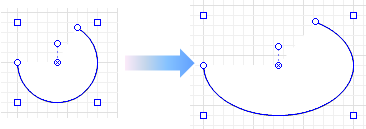
To resize the arc keeping the arc length
-
Double-click the arc so that markers will appear in the corners of the rectangle comprising this arc:

-
Drag the marker until the shape will get the required size. The arc length * will remain the same (you can change it with the operation described below).
* Arc length here is geometrical term, it does not mean the length of the arc line.

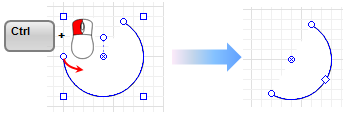
To change the arc length
-
Drag the end point of the arc with the Ctrl (macOS: Cmd) pressed.

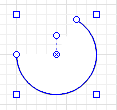
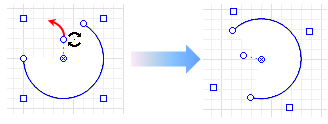
To rotate the arc
-
Double-click the arc so that the markers will appear in the corners of the rectangle comprising this arc:

- The arc defines the sector of some circle/oval. Near the center of this circle/oval you will see the small circle — the rotation point of the shape. If you place the mouse over this point, you will see that the mouse cursor changes to:
 .
. -
Click on the rotation point with the left mouse button and, while holding the button down, move the mouse in the required rotation direction:

You can dynamically modify shape properties at model runtime using the following API.
- Location
-
Function Description double getX()
double getY()
double getZ()Returns the X (Y, Z) coordinate of the shape (namely, the coordinate of its center). void setX(double x)
void setY(double y)
void setZ(double z)Sets the X (Y, Z) coordinate of the shape.
x — the new value of X coordinate.
y — the new value of Y coordinate.
z — the new value of Z coordinate.void setPos(double x, double y) Sets new coordinates for the shape.
x — the new value of x coordinate.
y — the new value of y coordinate.void setPos(double x, double y, double z) Sets new coordinates for the shape.
x — the new value of X coordinate.
y — the new value of Y coordinate.
z — the new value of Z coordinate. - Angles
-
Function Description double getAngleStart() Returns the starting angle of the arc (0 means 3 o’clock) in radians, clockwise. void setAngleStart(double angleStart) Sets the starting angle of the arc (0 means 3 o’clock) in radians, clockwise.
angleStart — the starting angle of the arc.double getAngle() Returns the angular extent of the arc in radians, clockwise. void setAngle(double angle) Sets the angular extent of the arc in radians, clockwise.
angle — the “vertical” radius of the arc, in pixels. - Radiuses
-
Function Description double getRadiusX() Returns the “horizontal” radius of the arc, in pixels. double getRadiusY() Returns the “vertical” radius of the arc, in pixels. void setRadiusX(double radiusX) Sets the “horizontal” radius of the arc, in pixels.
radiusX — the “horizontal” radius of the arc, in pixels.void setRadiusY(double radiusY) Sets the “vertical” radius of the arc, in pixels.
radiusY — the “vertical” radius of the arc, in pixels.void setRadius(double radius) Sets both radiuses of the arc to the same given value, i.e. makes it circular.
radius — the circular arc radius. - Scaling
-
Function Description double getScaleX()
double getScaleY()
double getScaleZ()Returns the scale of the shape along X (Y, Z) axis. void setScaleX(double sx)
void setScaleY(double sy)
void setScaleZ(double sz)Sets the scale of the shape along X (Y, Z) axis.
sx — the new value of scale along X axis. *
sy — the new value of scale along Y axis. *
sz — the new value of scale along Z axis. *void setScale(double sx, double sy) Sets the scales of the shape along both axes.
sx — the new value of scale along X axis. *
sy — the new value of scale along Y axis. *void setScale(double s) Sets the same scale of the shape along both axes.
s — the new value of scale along both axis. ** Set to 1 to keep the original size. - Rotation
-
Function Description double getRotation() Returns the rotation of the shape in radians, clockwise. void setRotation(double r) Sets the rotation of the shape.
r — the new value of rotation in radians. - Visibility
-
Function Description boolean isVisible() Checks the visibility of the shape. If the shape is visible, returns true, otherwise returns false. void setVisible(boolean v) Sets the visibility of the shape.
v — visibility: if true — the shape is set to be visible, if false — not visible. - Fill color
-
Function Description Color getFillColor() Returns the fill color of the shape, or null if shape has no fill color or has textured fill (in this case getFillTexture() should be used instead). Texture getFillTexture() Returns the fill texture of the shape, if the shape has fill texture. void setFillColor(Color fillColor) Sets the fill color of the shape.
fillColor — the new fill color, if null, the shape is not filled.void setFillColor(Object fillColor) Sets the fill color (or Texture) of the shape.
fillColor — the new fill color, if null, the shape is not filled. - Outline
-
Function Description Color getLineColor() Returns the line color of the shape, or null if shape has no line color or has textured line (in this case getLineTexture() should be used instead). Texture getLineTexture() Returns the outline texture, if the shape outline has texture. void setLineColor(Color lineColor) Sets the line color of the shape.
lineColor — the new line color, if null, the shape line is not drawn.void setLineColor(Object lineColor) Sets the line color (or Texture) of the shape.
lineColor — the new line color, if null, the shape line is not drawn.double getLineWidth() Returns the width of the shape outline. void setLineWidth(double width) Sets the width of the shape outline, 0 means thinnest possible.
width — the new width of the shape outline.int getLineStyle() Returns the style of the shape outline.
Valid values:
LINE_STYLE_SOLID
LINE_STYLE_DOTTED
LINE_STYLE_DASHEDvoid setLineStyle(int style) Sets the style of the shape outline:
style — the new style of the shape outline.
Valid values:
LINE_STYLE_SOLID
LINE_STYLE_DOTTED
LINE_STYLE_DASHED - Draw mode (2D / 3D)
-
Function Description ShapeDrawMode getDrawMode() Returns the drawing mode of the shape (it defines where this shape is drawn: in 2D, 3D or 2D+3D animation).
Valid values:
SHAPE_DRAW_2D3D — show in 2D and 3D animation
SHAPE_DRAW_2D — show in 2D animation only
SHAPE_DRAW_3D — show in 3D animation onlyvoid setDrawMode(ShapeDrawMode drawMode) Sets the drawing mode of the shape (where to draw this shape: 2D, 3D or 2D+3D animation). This method may be called only once and only for the shapes created using the constructor without arguments. The call, which changes the set draw mode, will throw the error.drawMode — the new draw mode of the shape.
Valid values:
SHAPE_DRAW_2D3D — show in 2D and 3D animation
SHAPE_DRAW_2D — show in 2D animation only
SHAPE_DRAW_3D — show in 3D animation only - Group
-
Function Description ShapeGroup getGroup() Returns the group containing this shape. - Level
-
Function Description Level getLevel() Returns the level, where this shape is located. - Points inside the shape
-
Function Description boolean contains(double px, double py) Test if the shape contains the point with the given coordinates (relative to this shape’s container, i.e. in the same system with the coordinates of this shape, x and y). Returns true if the shape contains the point with the given coordinates.
px — the x coordinate relative to this shape’s container.
py — the y coordinate relative to this shape’s container.Point randomPointInside() Returns the randomly chosen point inside the shape area.
This function utilizes Random Number Generator of the Presentable object containing this shape. (Will throw an exception if the shape has been created from code and has not been added to any group, — in this case use randomPointInside(Random rng)).Point randomPointInside(java.util.Random rng) Returns the randomly chosen point inside the shape area. This function utilizes the given Random Number Generator.
rng — the random number generator.
-
How can we improve this article?
-

