Image shape enables users to add images in presentations. Image can be loaded from the image file of any format (.png, .jpg, .gif, .bmp, etc).
Images can appear not only in 2D presentation, but also in 3D animation.
 Paste command of AnyLogic. You can also drag the image files from other applications directly onto the AnyLogic graphical diagram. In this case AnyLogic automatically adds a new image shape on the graphical diagram containing the added image. The source file will automatically appear in the model’s Resource folder in the Projects view. This way you will be able to track the current state of the source file, switch between the absolute and relative file paths, etc.
Paste command of AnyLogic. You can also drag the image files from other applications directly onto the AnyLogic graphical diagram. In this case AnyLogic automatically adds a new image shape on the graphical diagram containing the added image. The source file will automatically appear in the model’s Resource folder in the Projects view. This way you will be able to track the current state of the source file, switch between the absolute and relative file paths, etc.
To add an image onto presentation
- Drag the
 Image element from the
Image element from the  Presentation palette to the graphical editor.
Presentation palette to the graphical editor. -
You will see a placeholder for the image created on the presentation diagram. We will call it image shape.

- The Open dialog will open automatically. Browse for the image file you want to add, then select it and click Open when finished.
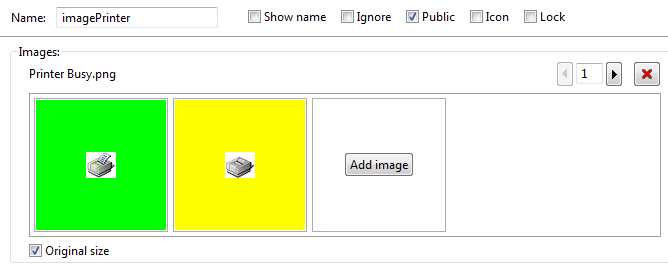
- There is another way to add an image to this image shape. Go to the Properties view and add new images by clicking the Add image button. This opens the Open dialog box where you can select a file.
- You will see the added image in the preview area. You can add several images and then programmatically change the displayed one at the model runtime. You can manage the list of added images using controls in the upper right corner of the Images properties.
- If needed, adjust the size of the image, or click Reset to original size checkbox to preserve its original size.
By default the shape is shown in both 2D animation and your 3D window. You can set the shape to be shown only in 2D, or in 3D in the Show in advanced property of the shape.
One image shape may contain several images so that you can dynamically switch between them at model runtime.
- General
-
Name — The name of the shape. It is used to identify and access the shape from code.
Ignore — If selected, the shape is excluded from the model.
Visible on upper agent — If selected, the shape is also visible on the upper agent where this agent lives.
Icon — If selected, the shape is considered as a part of the agent’s icon. Please note that icon shapes are not shown in 3D animation.
Lock — If selected, the shape is locked. Locked shapes do not react to mouse clicks — it is impossible to select them in the graphical editor until you unlock them. It is frequently needed when you use a shape as a background image for your animation and you want to prevent editing this shape while drawing other shapes over it.
Visible — Here you specify whether the shape is visible on the animation at the model runtime, or not. Choose yes or no using the control. If you expect visibility to change dynamically or to depend on some conditions, you may specify the expression defining the shape’s visibility here. This expression will be dynamically re-evaluated at the model runtime. It should return boolean value. The shape is visible when the specified expression evaluates to true, and not visible otherwise.
Reset to original size — If selected, the original image size is preserved.
Images — The property section defines images the image shape contains.
Add image using the Add image button.
Change images order using arrow buttons.
Remove the selected image using the “cross” button. - Position and size
-
Level — Level to which this element belongs.
X — X-coordinate of the image’s upper left corner.
Y — Y-coordinate of the image’s upper left corner.
Z — Z-coordinate of the image shape.
Width — Width of the image shape (in pixels).
Height — Height of the image shape (in pixels).
Rotation — Shape’s rotation angle in XY plane.
Scale X — Here you can specify the expression returning the X-direction scale factor for the shape. *
Scale Y — Here you can specify the expression returning the Y-direction scale factor for the shape. *
You can dynamically scale the shape at the model runtime by specifying expressions in the Scale X and Scale Y parameters. - Advanced
-
Show in — Here you can choose whether you want this shape to be shown both In 2D and 3D animation, or in 2D only, or in 3D only.
Image index — Dynamic expression defining the index of the image in the list to be displayed (integer, zero-based). If left blank, 0 is assumed.
Replication — The replication factor of the shape. Here you specify how many copies of the shape will be created (the integer number). If you leave this field empty, only one shape will be created.
On click — Here you can type Java code that will be called each time a user clicks on the shape at the model runtime. If there are several shapes overlapping in the click point, the click will interact with the topmost shape only.
Local variables:
self — the element itself.
clickx — x-coordinate of the click relative to the shape coordinates.
clicky — y-coordinate of the click relative to the shape coordinates.Show name — If selected, the shape’s name is displayed on the presentation diagram.
You can dynamically modify shape properties at model runtime using the API of the corresponding class ShapeImage.
- Position
-
Function Description double getX()
double getY()
double getZ()Returns the X (Y, Z) coordinate of the shape (namely, the coordinate of its upper left corner). void setX(double x)
void setY(double y)
void setZ(double z)Sets the X (Y, Z) coordinate of the shape.
x — the new value of X coordinate.
y — the new value of Y coordinate.
z — the new value of Z coordinate.void setPos(double x, double y) Sets new coordinates for the shape.
x — the new value of X coordinate.
y — the new value of Y coordinate.void setPos(double x, double y, double z) Sets new coordinates for the shape.
x — the new value of X coordinate.
y — the new value of Y coordinate.
z — the new value of Z coordinate. - Size, scaling
-
Function Description void setSize(double width, double height) Sets the width and height of the image shape.
width — the new width of the image shape.
height — the new height of the image shape.double getWidth() Returns the width of the shape. double getHeight() Returns the height of the shape. void setWidth(double width) Sets the width of the shape equal to width. void setHeight(double height) Sets the height of the shape equal to height. double getScaleX()
double getScaleY()Returns the scale of the shape along X (Y) axis. void setScaleX(double sx)
void setScaleY(double sy)Sets the scale of the shape along X (Y) axis.
sx — the new value of scale along X axis. *
sy — the new value of scale along Y axis. *void setScale(double sx, double sy) Sets the scales of the shape along both axes.
sx — the new value of scale along X axis. *
sy — the new value of scale along Y axis. *void setScale(double s) Sets the same scale of the shape along both axes.
s — the new value of scale along both axis. *Set to 1 to keep the original size. - Rotation
-
Function Description double getRotation() Returns the rotation of the shape in radians, clockwise. void setRotation(double r) Sets the rotation of the shape.
r — the new value of rotation in radians. - Visibility
-
Function Description boolean isVisible() Checks the visibility of the shape. If the shape is visible, returns true, otherwise returns false. void setVisible(boolean v) Sets the visibility of the shape.
v — visibility: if true — the shape is set to be visible, if false — not visible. - Images
-
Function Description int getIndex() Returns the current index of the image being displayed. void setIndex(int index) Sets the index of the image to display.
index — the index of the image to display.String getImageFileName(int i) Returns the file name of the image with the given index.
i — the index.ArrayList<String> getImageFileNames() Returns the list of image file names of this image shape. void add(String filename) Adds an image to the image shape.
filename — the file name of the image being added.void remove(int i) Removes the image with the given index from the image shape.
i — the index of the image. - Draw mode (2D / 3D)
-
Function Description ShapeDrawMode getDrawMode() Returns the drawing mode of the shape (it defines where this shape is drawn: in 2D, 3D or 2D+3D animation).
Valid values:
SHAPE_DRAW_2D3D — show in 2D and 3D animation
SHAPE_DRAW_2D — show in 2D animation only
SHAPE_DRAW_3D — show in 3D animation onlyvoid setDrawMode(ShapeDrawMode drawMode) Sets the drawing mode of the shape (where to draw this shape: 2D, 3D or 2D+3D animation). This method may be called only once and only for the shapes created using the constructor without arguments. The call, which changes the set draw mode, will throw the error.drawMode — the new draw mode of the shape.
Valid values:
SHAPE_DRAW_2D3D — show in 2D and 3D animation
SHAPE_DRAW_2D — show in 2D animation only
SHAPE_DRAW_3D — show in 3D animation only - Group
-
Function Description ShapeGroup getGroup() Returns the group containing this shape. - Level
-
Function Description Level getLevel() Returns the level, where this shape is located. - Points inside the shape
-
Function Description boolean contains(double px, double py) Test if the shape contains the point with the given coordinates (relative to this shape’s container, i.e. in the same system with the coordinates of this shape, x and y). Returns true if the shape contains the point with the given coordinates.
px — the x coordinate relative to this shape’s container.
py — the y coordinate relative to this shape’s container.Point randomPointInside() Returns the randomly chosen point inside the shape area.
This function utilizes Random Number Generator of the Presentable object containing this shape. (Will throw an exception if the shape has been created from code and has not been added to any group, — in this case use randomPointInside(Random rng)).Point randomPointInside(java.util.Random rng) Returns the randomly chosen point inside the shape area. This function utilizes the given Random Number Generator.
rng — the random number generator.
Sometimes you may need to lock a presentation shape so that it could not be selected in the graphical editor by a mouse click, and model developers would not have a chance to move it, resize, or modify its properties anyhow.
This feature may be useful when you use a background image on the presentation as a base for your animation. If you edit a shape laying over this image, you may accidentally edit the image itself, for example, move it. Sometimes it is hard to click exactly on the border of a shape and you may select the background image instead of the shape you need.
AnyLogic allows users to lock presentation shapes. Locked shapes do not react to mouse clicks — it is impossible to select them in the graphical editor until you unlock them. As for the described example, locking your background image will significantly simplify editing animation as you will not be able to select the layout by inaccurate mouse click.
To lock a shape
- Select the shape in the graphical editor or in the Projects view.
- Select the Lock checkbox in the properties of this shape.
To unlock a shape
- Select the shape in the Projects view.
- Clear the Lock checkbox in properties of this shape.
To unlock all shapes
-
Right-click (macOS: Ctrl + click) the empty space in the graphical editor and choose Locking > Unlock All Shapes from the popup menu.
This will unlock all shapes located on the currently active presentation diagram.
As it was said before, one image shape can contain several images so that you can switch between them by choosing this or that one to be shown in some particular cases. This may be useful when two or more different images correspond to different (and alternative) states or modes of an object.
To enable this feature, first you should add several images to one image shape.

Then you should choose the mechanism of switching these images. There are two ways of dynamic switching images of an image shape.
- You can define an expression in the images’ dynamic property Image index. It will be dynamically re-evaluated and return the index of the image to be displayed by the image shape.
- However, if you need to switch image only on rare occurrences of some particular events, you can do this by calling the image’s function setIndex(index). This function sets the image with the specified index to be shown by the image shape.
-
How can we improve this article?
-

