Applies to AnyLogic Cloud 2.5.1. Last modified on January 14, 2025.
You can embed the animation of your model on your website.
This option is only available for the published models. The animation will always refer to the simulation experiment of the latest version of the model. If the latest version of the model has no simulation experiments, an error will occur.
The resource containing the embedded animation (that is, an HTML page) should be accessible on the same port as your Cloud instance (80 for the instances using the HTTP protocol, 443 — for HTTPS). This is due to the security restrictions applied by the same-origin policy.
You can, however, configure the iframe element to allow embedding from the resource using the non-default port. To do this, specify the appropriate X-Frame-Options header. To learn more about this feature, see the Mozilla documentation.
You can, however, configure the iframe element to allow embedding from the resource using the non-default port. To do this, specify the appropriate X-Frame-Options header. To learn more about this feature, see the Mozilla documentation.
To control the model execution, use the standard animation toolbar. When you click the Stop button, the animation returns to the initial page.
You will not be able to change the parameters before running the simulation or save the outputs afterwards.
To embed the model animation
-
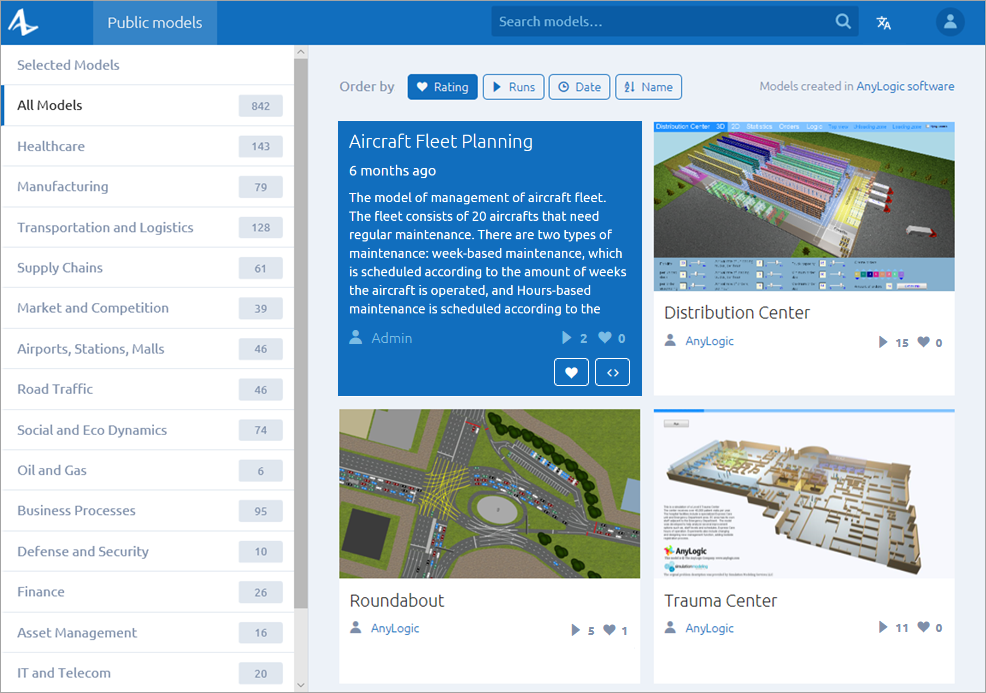
Locate the model tile on the title screen or model screen and move the mouse pointer over it.

-
Click the
 icon that appears in the lower right corner of the tile.
icon that appears in the lower right corner of the tile.
-
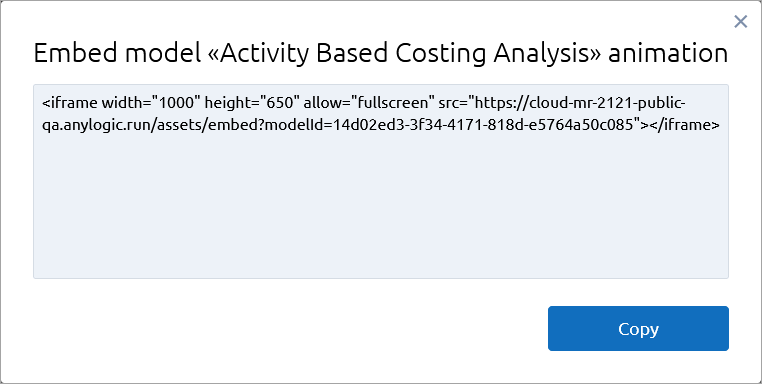
Copy the HTML code fragment that appears in the dialog box.

- Paste the code you’ve copied into the HTML page where you want the model animation to appear.
- The model will appear on the page as shown below (requires Internet connection to work properly):
-
How can we improve this article?
-

