
Сервис с очередями является одним из двух типов пешеходных сервисов, которые поддерживает AnyLogic. Другим типом сервиса является Сервис с областью.
В случае, если вы моделируете электронную очередь, используйте Сервис с областью. Электронная очередь работает следующим образом: люди прибывают в офис (это может быть офис банка, например), получают номер в очереди и ожидают в расположенной рядом области.
Сначала вы задаете сервис в графическом редакторе, затем добавляете блок PedService из палитры Пешеходной библиотеки в вашу диаграмму. В конце концов, вы должны задать имя сервиса элементу разметки в соответствующем свойстве блока PedService.
Чтобы нарисовать сервис с очередями
-
Перетащите элемент Сервис с очередями
 из секции Пешеходы палитры Разметка пространства в графический редактор.
из секции Пешеходы палитры Разметка пространства в графический редактор.

-
Выделите точку сервиса в графическом редакторе. При работе с фигурами разметки помните, что первый щелчок мышью выделяет все фигуры элемента разметки (в нашем случае, два сервиса и две очереди). Чтобы выделить только одну фигуру, щелкните по ней еще раз. Теперь вы можете редактировать эту конкретную фигуру, и все изменения затронут только ее. Третий щелчок по той же фигуре снова выделяет все фигуры элемента разметки.

-
Обычно точки сервиса располагаются на одинаковом расстоянии друг от друга. При необходимости, разместите две сервисные точки так, чтобы они совпадали с рисунком диаграммы прежде чем увеличите их количество. Чтобы переместить точку сервиса, щелкните по нему и перетаскивайте, не отпуская кнопки мыши. Таким же образом перетащите линии очереди.

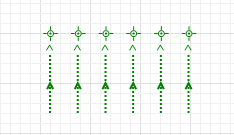
- Теперь вы можете изменить количество сервисов. Откройте свойства элемента и измените значение параметра Кол-во сервисов. Давайте увеличим их количество до четырех. Вы увидите, как они появятся в графическом редакторе. Таким же образом измените Кол-во очередей.
Чтобы нарисовать сервис с очередью в виде "змейки"
Продемонстрируем, как можно нарисовать четыре стойки регистрации с ведущей к ним очередью в виде змейки. На имеющемся плане, вы можете увидеть четыре прямоугольника, задающие местоположение стоек регистрации:

-
Перетащите элемент Сервис с очередями
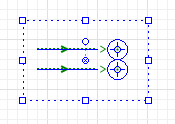
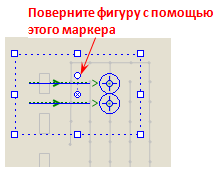
 из секции Разметка пространства палитры Пешеходная библиотека в графический редактор. Вы увидите фигуру разметки пространства, состоящую из двух точек сервиса и двух линий очереди. В нашем примере, нам необходимо повернуть фигуру, так как точки сервиса должны находиться слева.
из секции Разметка пространства палитры Пешеходная библиотека в графический редактор. Вы увидите фигуру разметки пространства, состоящую из двух точек сервиса и двух линий очереди. В нашем примере, нам необходимо повернуть фигуру, так как точки сервиса должны находиться слева.

-
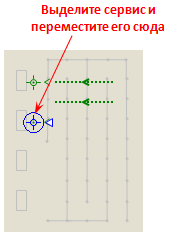
Теперь мы разместим фигуры точек сервиса рядом с прямоугольниками на плане, соответствующим стойкам регистрации. Точка сервиса задает место, где пассажир будет ждать во время обслуживания, поэтому вам следует расположить точки сервиса не внутри прямоугольников, а рядом с ними. Расположите верхнюю точку сервиса рядом с верхним прямоугольником, и затем переместите нижнюю точку сервиса ко следующему прямоугольнику. Вы можете заметить, что когда вы щелкаете мышью по сервисам, то вы выбираете все фигуры, составляющие этот сложный элемент. Чтобы выбрать только одну конкретную фигуру сложного элемента разметки пространства (в нашем случае — точку сервиса), сделайте еще один щелчок мышью по данному
элементу.

- Откройте свойства элемента Сервис с очередями. Самый простой способ открыть панель свойств сложной фигуры разметки пространства — это щелкнуть мышью где-нибудь в графическом редакторе, и затем щелкнуть по одной из фигур этой сложной фигуры.
- Установите параметр Кол-во сервисов равным 4, Кол-во очередей равным 1, и установите Тип очереди: Змейка.
-
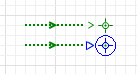
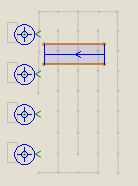
После настройки свойств фигура должна выглядеть так, как показано на рисунке внизу. Вы можете видеть, что точки сервиса расположены друг относительно друга с одинаковым отступом. Вот почему мы сначала расположили две из них рядом с прямоугольниками (и задали расстояние между соседними точками сервиса), и только после этого увеличили число сервисов.

-
Теперь мы изменим форму очереди "змейка". Мы хотим, чтобы она точно соответствовала змейке, изображенной на плане. Когда нам нужно точно настроить расположение фигуры в графическом редакторе, мы отключаем сетку, поэтому нажмите кнопку Отобразить/Спрятать сетку
 на панели управления.
на панели управления.
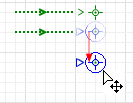
- Выберите щелчком мыши фигуру очереди. Переместите начальную точку очереди (ту, что отмечена белым кругом) в центр (туда, где начинается очередь).
-
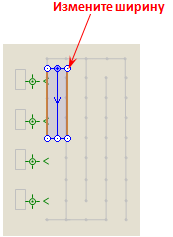
Если необходимо, подкорректируйте ширину фигуры очереди путем перетаскивания маленького белого кружка в углу очереди.

- Теперь мы расположили первый сегмент фигуры очереди так, как нам нужно, и мы можем продолжить рисовать очередь, добавляя новые сегменты. Щелкните правой кнопкой мыши по фигуре очереди и выберите Добавить точки из контекстного меню.
-
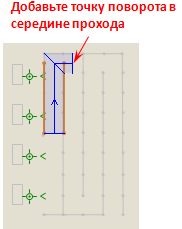
Добавьте еще одну точку, щелкнув по тому месту, где очередь будет поворачивать. Обратите внимание, что вы должны щелкнуть мышью точно посередине прохода между барьерами, как показано на рисунке внизу:

-
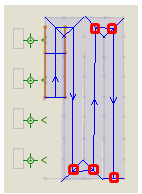
Продолжайте рисовать очередь добавлением новых точек изгиба в местах, указанных на рисунке внизу. Добавьте конечную точку двойным щелчком мыши.

-
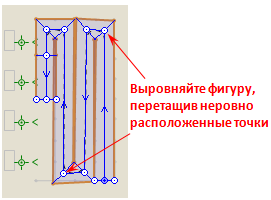
Если какие-то точки находятся не на одной линии, то вы можете выровнять их, перетаскивая эти точки мышью.

-
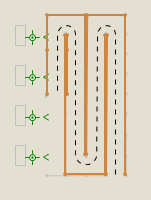
В итоге вы получите очередь требуемой формы:

- Чтобы задать процесс регистрации пассажиров у стоек, вам нужно вставить блок PedService из Пешеходной библиотеки в вашу диаграмму процесса, настроить его параметры, и выбрать имя только что нарисованного Сервиса с очередями в параметре Сервисы данного блока PedService.
- Основные свойства
-
Имя — Имя фигуры.
Исключить — Если опция выбрана, то фигура будет исключена из модели.
Отображается на верхнем агенте — Если опция выбрана, то фигура будет видна на презентации типа агента, в который будет вложен данный агент.
Блокировать — Если опция выбрана, то фигура будет считаться заблокированной и не будет реагировать на щелчки мыши. Таким образом, вы не сможете выбрать заблокированную фигуру в графическом редакторе до тех пор, пока вы не снимете с нее блокировку. Обычно это требуется, когда у вас есть какой-то фоновый рисунок, используемый как подложка для анимации, и вы хотите исключить возможность случайного редактирования этого фонового рисунка при рисовании фигур поверх него.
Видимость — Если опция выбрана, то фигура будет отображаться на презентации во время выполнения модели.
Уровень — Уровень, на котором находится этот сервис.
Кол-во сервисов — Здесь вы можете задать количество точек обслуживания.
Кол-во очередей — Здесь вы можете задать количество очередей, которые ведут к пунктам обслуживания.
Тип очереди — Тип очереди: обычная очередь Линия или очередь типа Змейка.
Тип сервиса — Тип точки сервиса. Используйте опцию Линейный тип для сервисов, в которых пешеходы должны двигаться вдоль линии сервиса, проходя через начальную и конечную точки очереди. Используйте Точечный тип для случаев, когда пешеходы могут ожидать своей очереди на любой точке линии.
Двунаправленный — [Доступен, если Тип сервиса: Линейный] Если эта опция выбрана, пешеходы могут проходить через сервисы в обоих направлениях.
Кол-во обратных очередей — [Доступен, если выбрана опция Двунаправленный] Здесь вы можете задать количество обратных очередей, ведущих к точкам сервиса.
Ждать, пока пешеход не покинет сервис — [Доступен, если Тип сервиса: Линейный] Если эта опция выбрана, сервис не будет обслуживать пешехода, если один пешеход уже обслуживается, и он еще не дошел до конечной точки линии сервиса. Например, турникеты не имеют такого ограничения, а досмотр службой безопасности имеет.
Обслуживать пешеходов из — Задает правило обслуживания пешеходов: из Самой длинной очереди, Ближайшей очереди, Ближайшей непустой очереди, Следующей очереди (по порядку), Очереди с приоритетом или Очередь задается пользователем в параметре Очередь, расположенном ниже.
Приоритет очереди — [Доступен, если выбрана опция Обслуживать пешеходов из: Очереди с приоритетом] Здесь вы можете ввести выражение Java, которое будет возвращать приоритет очереди. Чем выше будет возвращаемое значение, тем выше будет приоритет. Выражение будет динамически пересчитываться для каждой непустой очереди. По результатам вычислений будет выбираться очередь с самым высоким приоритетом. Задавая выражение, вы можете обращаться к очередям сервиса с помощью локальной переменной queue.
Очередь — [Доступен, если выбрана опция Обслуживать пешеходов из: Очередь задается пользователем] Здесь вы можете ввести выражение Java, которое будет возвращать нужную очередь. Как правило, здесь размещается вызов написанной вами функции. Точка сервиса, которая освободилась и в данный момент выбирает очередь для обслуживания, доступна как локальная переменная serviceUnit.
- Группировка
-
Все параметры в этой секции свойств доступны, только если Тип сервиса: Точечный.
Область ожидания для групп — Выбрав эту опцию, вы создадите многоугольный узел, который будет служить областью ожидания для группы пешеходов. Внутри этой области члены группы пешеходов будут ожидать, пока лидер их группы обслуживается у точки сервиса. Используйте эту опцию, только если для параметра Поведение группы вы выбираете вариант Обслуживается только один член группы, остальные ждут в области ожидания.
Поведение — вы можете задать поведение для всех групп сразу (Едино для всех групп) или выбрать опцию Зависит от настроек каждой отдельной группы.
Поведение группы — [Доступен, если Поведение: Едино для всех групп] Здесь вы можете выбрать то, как себя будут вести пешеходы, которые будут проходить через этот сервис:
Все члены группы обслуживаются индивидуально — Каждый член группы обслуживается индивидуально, пример: турникеты.
Обслуживается только один член группы, остальные ждут в очереди — Пример: семья покупает билеты в кассе кинотеатра. Они все стоят в очереди и вместе выбирают места, но только один из них, глава семьи, оплачивает билеты.
Обслуживается только один член группы, остальные ждут в области ожидания — Пример: билетная касса музея, к которой прибывает группа туристов. Зачастую у группы имеется гид, который для удобства и покупает билеты для всей группы, после чего распределяет билеты между своими экскурсантами. В этом случае туристическая группа обычно дожидается своего гида где-то в стороне от очереди. Чтобы эта опция была доступна, выберите параметр Область ожидания для групп. - Внешний вид
-
Цвет сервиса — Цвет заливки фигуры. Если вы не хотите, чтобы фигура была закрашена, выберите Нет заливки.
Цвет очереди — Цвет фигур(ы) очереди.
Цвет обратной очереди — [Доступен, если выбрана опция Двунаправленный] Цвет фигур(ы) обратной очереди.
- Специфические
-
Отображать в — Здесь вы можете выбрать, будет ли фигура отображаться В 2D и в 3D, Только в 2D или Только в 3D.
Отображать имя — Если опция выбрана, то имя фигуры будет отображаться в графическом редакторе.
Вы можете изменять свойства элемента динамически в ходе выполнения модели с помощью следующих функций. Элементы сервис и линия очереди, из которых состоит сервис с очередями, также предоставляют свои функции.
- Сервис
-
Функция Описание boolean isBidirectional() Возвращает trueесли пешеходы могут проходить через этот сервис в обоих направлениях, т.е. двустороннее движение. Возвращает false, если нет. boolean isWaitForExit() Возвращает true, если выбрана опция Ждать, пока пешеход не покинет сервис, т.е. сервис не будет обслуживать пешехода, если один пешеход уже обслуживается. Возвращает falseесли опция не выбрана. - Очереди
-
Функция Описание List getQueues() Возвращает список очередей, принадлежащих этому сервису с очередями. List getReverseQueues() Возвращает список обратных очередей, принадлежащих этому сервису с очередями. Color getQueueColor() Возвращает цвет элементов очереди. Color getReverseQueueColor() Возвращает цвет элементов обратной очереди. setQueueColor(Color color) Задает цвет элементам очереди. setReverseQueueColor(Color color) Задает цвет элементам обратной очереди. - Область ожидания
-
Функция Описание AreaNode getGroupWaitingArea() Возвращает элемент разметки область (если есть), которая содержит этот сервис с очередями. - Уровень
-
Функция Описание Level getLevel() Возвращает уровень,на котором расположен этот сервис. - Удаление
-
Функция Описание void remove() Удаляет сервис с очередями из презентации. Если объект не является частью презентации, функция не выполняет ничего. Обратите внимание, что удаление из презентации не обязательно подразумевает удаление из логики модели, поскольку логические сети и маршруты могли быть заданы еще до удаления элемента и не исчезают.
-
Как мы можем улучшить эту статью?
-

