Вы можете встроить анимацию вашей модели на свой сайт.
Эта возможность доступна только для опубликованных моделей. Анимация всегда будет ссылаться на простой эксперимент последней версии модели. Если в последней версии модели нет простого эксперимента, возникнет ошибка.
Ресурс со встроенной анимацией (то есть HTML-страница) должен быть доступен по тому же порту, что и ваше частное облако (80 для частных облаков, использующих протокол HTTP, 443 — для HTTPS). Это связано с ограничениями безопасности в соответствии с политикой одинакового источника.
Однако вы можете настроить элемент iframe таким образом, чтобы разрешить встраивание из ресурса с использованием другого порта (не того, что используется по умолчанию). Для этого укажите соответствующий заголовок X-Frame-Options. Чтобы узнать больше об этой функции, см. документацию Mozilla.
Однако вы можете настроить элемент iframe таким образом, чтобы разрешить встраивание из ресурса с использованием другого порта (не того, что используется по умолчанию). Для этого укажите соответствующий заголовок X-Frame-Options. Чтобы узнать больше об этой функции, см. документацию Mozilla.
Управлять выполнением модели можно со стандартной панели инструментов анимации. Когда вы щелкните по кнопке Стоп, анимация вернется к начальной странице.
Вы не можете изменять параметры перед запуском простого эксперимента или сохранить результаты после него.
Чтобы встроить анимацию модели
-
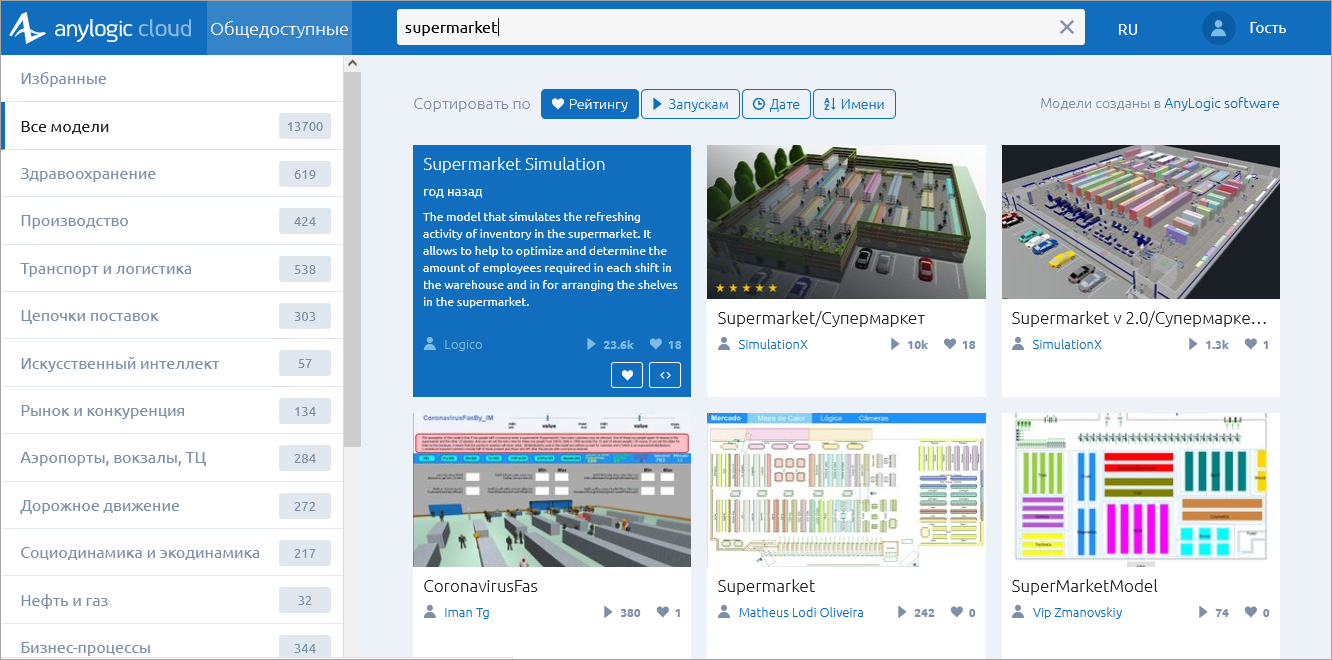
Найдите плитку модели на начальной странице или странице модели и наведите на нее указатель мыши.

-
Щелкните по иконке
 , которая появится в правом нижнем углу плитки.
, которая появится в правом нижнем углу плитки.
-
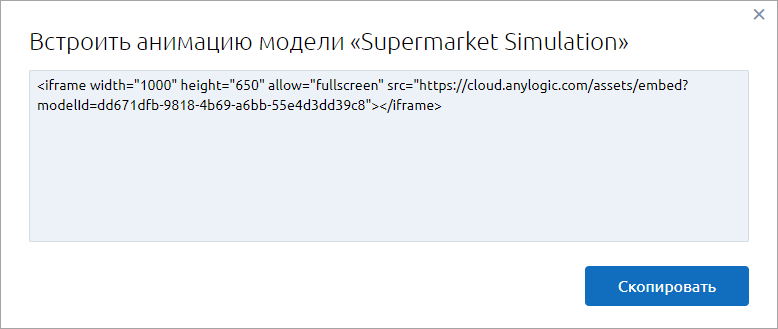
Скопируйте фрагмент кода HTML, отображаемый в диалоговом окне.

- Вставьте скопированный код на HTML-страницу в том месте, где вы хотите, чтобы отображалась анимация модели.
- Модель появится на странице, как показано ниже (для корректной работы требуется подключение к интернету):
-
Как мы можем улучшить эту статью?
-

