Oval is a shape that you can use to draw presentations for your models.
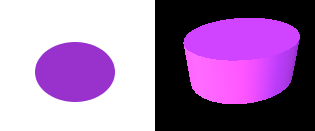
Oval may have three dimensions. In this case at model runtime the shape will be displayed in the regular presentation as an oval and also in 3D window, as a cylinder (see the figure below). The base of the cylinder is drawn in the graphical editor, while the height is specified in the Z-Height property of the shape.

To draw a circle / oval
- Drag the
 Oval element from the
Oval element from the  Presentation palette onto the graphical editor. The circle of the default size will be drawn.
Presentation palette onto the graphical editor. The circle of the default size will be drawn.

- If you want to draw the circle of the required size at once, first click the
 Oval element in the palette, then press the mouse button in the graphical editor where you want to place the circle center, and drag the mouse with the pressed button until you get the circle of the required size.
Oval element in the palette, then press the mouse button in the graphical editor where you want to place the circle center, and drag the mouse with the pressed button until you get the circle of the required size. - If you need your shape to be an oval, navigate to the Appearance section of the shape's properties, and select the Oval option there.
- In the Position and size section of the Properties view you can change the height of the cylinder in the field Z-Height (by default it is set to 10) and modify the Z-coordinate of the cylinder base in the field Z.
By default the shape is shown both in 2D animation and in your ![]() 3D window. You can set the shape to be shown only in 2D, or in 3D in the Show in property of the shape (in the Properties view for Visibility and presentation).
3D window. You can set the shape to be shown only in 2D, or in 3D in the Show in property of the shape (in the Properties view for Visibility and presentation).
- General
-
Name — The name of the shape. It is used to identify and access the shape from code.
Show name — If selected, the shape's name is displayed on the presentation diagram.
Lock — If selected, the shape is locked. Locked shapes do not react to mouse clicks — it is impossible to select them in the graphical editor until you unlock them. It is frequently needed when you use your shape as a background image for your animation and you want to prevent editing this shape while drawing other shapes over it.
Ignore — If selected, the shape is excluded from the model.
- Appearance
-
Type — If Circle is selected, the shape is set to be a circle (both oval’s radiuses are equal). If the type is Oval, the shape is set to be an oval.
Fill color — Shape’s fill color. To change the color, click the current value and choose the required color using the color picker. If you do not want shape to be filled, choose
 no color in the color picker. If you expect color to change dynamically or to depend on some conditions, you can switch the field to the dynamic editor and specify the expression that will be re-evaluated dynamically. It should return an instance of Color Java class.
no color in the color picker. If you expect color to change dynamically or to depend on some conditions, you can switch the field to the dynamic editor and specify the expression that will be re-evaluated dynamically. It should return an instance of Color Java class.Line color — The outline color. To change the color, click the current value and choose the required color using the color picker. If you do not want the outline to be drawn, choose
 no color in the color picker. If required, you can switch the field to the dynamic editor and specify the expression that will be re-evaluated dynamically. It should return an instance of Color Java class.
no color in the color picker. If required, you can switch the field to the dynamic editor and specify the expression that will be re-evaluated dynamically. It should return an instance of Color Java class.Line width — The outline width, in pixels. Four buttons enable you to quickly choose the required width from the [1..4] range. The current value is displayed to the right of the
 icon. It is the editable field, so you can click the current value and enter any other value there.
icon. It is the editable field, so you can click the current value and enter any other value there.Line style — [Applies only to 2D animation] The outline style. Choose, whether you want
 Solid,
Solid,  Dashed, or
Dashed, or  Dotted line to be drawn.
Dotted line to be drawn. - Position and size
-
Level — Level to which this shape belongs.
Rotation — The rotation angle in XY plane.
X — The X-coordinate of the oval’s center.
Y — The Y-coordinate of the oval’s center.
Z — The Z-coordinate of the cylinder base.
Radius X — The horizontal radius of the oval (in pixels).
Radius Y — The vertical radius of the oval (in pixels).
Z-Height — The Z-height of the cylinder (height along the Z-axis), in pixels.
Scale: X, Y, Z — Here you can specify the expression returning the X- (Y-, Z-) direction scale factor for the shape. Thus you can dynamically scale the shape at the model runtime.
- Actions
-
On click — Here you can type Java code that will be called each time a user clicks on the shape at the model runtime. If there are several shapes overlapping in the click point, the click will interact with the topmost shape only.
Local variables:
self — the element itself
clickx — X-coordinate of the click relative to the shape coordinates
clicky — Y-coordinate of the click relative to the shape coordinates - Visibility and presentation
-
Visible — If selected, the shape is visible on the animation at the model runtime, otherwise not. If you expect visibility to change dynamically or to depend on some conditions, you may specify the expression defining the shape’s visibility here. This expression will be dynamically re-evaluated at the model runtime. It should return boolean value. The shape is visible when the specified expression evaluates to true, and not visible otherwise.
Show in — Here you can choose whether you want this shape to be shown both 2D and 3D animation, or in 2D, or in 3D only.
Agent presentation — If selected, the shape is also visible on the presentation of the upper-level agent where this agent lives.
Agent icon — If selected, the shape is considered as a part of the agent’s icon. Please note that icon shapes are not shown in 3D animation.
- Expert
-
Replication — The replication factor of the shape. Here you specify how many copies of the shape will be created (the integer number). If you leave this field empty, only one shape will be created.
You can dynamically modify shape properties at model runtime using the following API.
- Location
-
Function Description double getX()
double getY()
double getZ()Returns the X (Y, Z) coordinate of the shape (namely, the coordinate of its center). void setX(double x)
void setY(double y)
void setZ(double z)Sets the X (Y, Z) coordinate of the shape.
x — the new value of X-coordinate
y — the new value of Y-coordinate
z — the new value of Z-coordinatevoid setPos(double x, double y) Sets new coordinates for the shape. Z coordinate is not changed.
x — the new value of X-coordinate
y — the new value of Y-coordinatevoid setPos(double x, double y, double z) Sets new coordinates for the shape.
x — the new value of X-coordinate
y — the new value of Y-coordinate
z — the new value of Z-coordinate - Radiuses
-
Function Description double getRadiusX() Returns the radius of the oval along X-axis, in pixels. double getRadiusY() Returns the radius of the oval along Y-axis, in pixels. void setRadiusX(double radiusX) Sets the radius of the oval along X-axis.
radiusX — the radius of the oval along X-axis, in pixelsvoid setRadiusY(double radiusY) Sets the radius of the oval along Y axis.
radiusY — the radius of the oval along Y-axis, in pixelsvoid setRadius(double radius) Sets both radiuses of the oval to the same given value, i.e. makes it a circle.
radius — the circle radius - Z-height
-
Function Description double getZHeight() Returns the height of the shape along Z-axis. void setZHeight(double zHeight) Sets the height of the shape along Z-axis.
zHeight — the new value of Z-height - Scaling
-
Function Description double getScaleX()
double getScaleY()
double getScaleZ()Returns the scale of the shape along X (Y, Z) axis. void setScaleX(double sx)
void setScaleY(double sy)
void setScaleZ(double sz)Sets the scale of the shape along X (Y, Z) axis.
sx — the new value of scale along X-axis *
sy — the new value of scale along Y-axis *
sz — the new value of scale along Z-axis *void setScale(double sx, double sy) Sets the scales of the shape along both axes.
sx — the new value of scale along X-axis *
sy — the new value of scale along Y-axis *
void setScale(double s) Sets the same scale of the shape along both axes.
s — the new value of scale along both axis* Set to 1 to keep the original size. - Rotation
-
Function Description double getRotation() Returns the rotation of the shape in radians, clockwise. void setRotation(double r) Sets the rotation angle of the shape.
r — the new value of rotation angle, in radians - Visibility
-
Function Description boolean isVisible() Checks the visibility of the shape. If the shape is visible, returns true, otherwise returns false. void setVisible(boolean v) Sets the visibility of the shape.
v — visibility: if true — the shape is set to be visible, if false — not visible. - Fill color
-
Function Description Color getFillColor() Returns the fill color of the shape, or null if shape has no fill color or has textured fill (in this case getFillTexture() should be used instead). Texture getFillTexture() Returns the fill texture of the shape, if the shape has fill texture. void setFillColor(Color fillColor) Sets the fill color of the shape.
fillColor — the new fill color, if null, the shape is not filled.void setFillColor(Object fillColor) Sets the fill color (or Texture) of the shape.
fillColor — the new fill color, if null, the shape is not filled. - Outline
-
Function Description Color getLineColor() Returns the line color of the shape, or null if shape has no line color or has textured line (in this case getLineTexture() should be used instead). Texture getLineTexture() Returns the outline texture, if the shape outline has texture. void setLineColor(Color lineColor) Sets the line color of the shape.
lineColor — the new line color, if null, the shape line is not drawn.void setLineColor(Object lineColor) Sets the line color (or Texture) of the shape.
lineColor — the new line color, if null, the shape line is not drawn.double getLineWidth() Returns the width of the shape outline. void setLineWidth(double width) Sets the width of the shape outline, 0 means thinnest possible.
width — the new width of the shape outlineint getLineStyle() Returns the style of the shape outline.
Valid values:
LINE_STYLE_SOLID
LINE_STYLE_DOTTED
LINE_STYLE_DASHEDvoid setLineStyle(int style) Sets the style of the shape outline.
style — the new style of the shape outline.
Valid values:
LINE_STYLE_SOLID
LINE_STYLE_DOTTED
LINE_STYLE_DASHED - Draw mode (2D / 3D)
-
Function Description ShapeDrawMode getDrawMode() Returns the drawing mode of the shape (it defines where this shape is drawn: in 2D, 3D or 2D+3D animation).
Valid values:
SHAPE_DRAW_2D3D — show in 2D and 3D animation
SHAPE_DRAW_2D — show in 2D animation only
SHAPE_DRAW_3D — show in 3D animation onlyvoid setDrawMode(ShapeDrawMode drawMode) Sets the drawing mode of the shape (where to draw this shape: 2D, 3D or 2D+3D animation). This method may be called only once and only for the shapes created using the constructor without arguments. The call, which changes the set draw mode, will throw the error.drawMode — the new draw mode of the shape.
Valid values:
SHAPE_DRAW_2D3D — show in 2D and 3D animation
SHAPE_DRAW_2D — show in 2D animation only
SHAPE_DRAW_3D — show in 3D animation only - Group
-
Function Description ShapeGroup getGroup() Returns the group containing this shape. - Level
-
Function Description Level getLevel() Returns the level, where this shape is located. - Points inside the shape
-
Function Description boolean contains(double px, double py) Test if the shape contains the point with the given coordinates (relative to this shape’s container, i.e. in the same system with the coordinates of this shape, x and y). Returns true if the shape contains the point with the given coordinates.
px — the x coordinate relative to this shape’s container.
py — the y coordinate relative to this shape’s container.Point randomPointInside() Returns the randomly chosen point inside the shape area.
This function utilizes Random Number Generator of the Presentable object containing this shape. (Will throw an exception if the shape has been created from code and has not been added to any group, — in this case use randomPointInside(Random rng)).Point randomPointInside(java.util.Random rng) Returns the randomly chosen point inside the shape area. This function utilizes the given Random Number Generator.
rng — the random number generator
-
How can we improve this article?
-


